
Jono Alderson
Jono est un stratège numérique, un technologue en marketing et un développeur full stack. Il s’intéresse au référencement technique, aux technologies émergentes et à la stratégie de marque.

Les technologies qui alimentent le Web et quelles parties puissantes de WordPress changent. Il est de plus en plus courant que les développeurs utilisent JavaScript pour rendre notre sites Internet se comportent de plus en plus comme applications. Bien faites, ces approches créent des expériences riches et interactives. Lorsqu’ils sont mal construits, ils peuvent être catastrophique pour le référencement.
Pour la plupart des propriétaires et gestionnaires de sites Web WordPress, vous ne devriez pas avoir à vous soucier du référencement JavaScript. La plupart des plugins et thèmes WordPress fonctionnent bien avec JavaScript et ne causent aucun problème de référencement particulier. Mais si vous développez des thèmes ou des plugins sur mesure, vous devez vous assurer de suivre les meilleures pratiques et éviter les pièges courants.
Si vous souhaitez en savoir plus sur JavaScript SEO pour WordPress, cet article fournit un point de départ et des ressources de signalisation que vous pouvez utiliser pour en savoir plus.
Technologies front-end vs back-end
Traditionnellement, la plupart des sites Web ont un «back-end» (ou «côté serveur») et un «front-end» (ou «côté client») distincts. Notez que ce n’est pas la même chose que « les parties publiques ou destinées aux utilisateurs de mon site Web » ou « ma zone d’administration WordPress«; nous parlons du les technologies qui alimentent le site Web, pas le différent les pièces d’un site Web WordPress.
Dans WordPress, le back-end est généralement une combinaison de PHP (un langage de script) et MySQL (une technologie de base de données). Ceux-ci stockent et traitent vos données et exécutent la logique qui construit votre l’extrémité avant.
HTML, CSS et JavaScript
Le front-end est une combinaison de HTML, CSS et JavaScript. HTML construit la structure et le contenu (mots et images). CSS gère présentation (couleurs, mises en page et styles). JavaScript ajoute comportement (interactivité, mouvement et réactivité).
Lorsque votre navigateur demande une URL, le back-end détermine avec quoi le serveur doit répondre. Il s’agit généralement d’un package (ou d’une série de packages) de fichiers HTML, CSS et JavaScript. Votre navigateur télécharge et lit ces fichiers et les utilise pour créer le l’extrémité avant.
Lorsque vous naviguez sur un site, ce processus se répète chaque fois que vous visitez une page différente. Chaque fois que vous cliquez sur un lien, la page sur laquelle vous vous trouvez décharge, la nouvelle page est envoyée du serveur à votre navigateur.
Si vous souhaitez en savoir plus sur la différence entre le développement back-end et front-end, nous vous recommandons ce guide de Chris Castiglione sur One Month.

JavaScript dans WordPress
De nombreux sites WordPress utilisent JavaScript dans des plugins et des thèmes pour alimenter des parties spécifiques de leur site. Les composants interactifs tels que les curseurs, les calendriers, les fenêtres contextuelles et des fonctionnalités similaires reposent souvent sur JavaScript.
Dans WordPress, il est recommandé de diviser JavaScript en fichiers individuels et de les «mettre en file d’attente» via Fonction wp_enqueue_script () de WordPress. Cela permet aux plugins et aux thèmes de partager des ressources, de déclarer des dépendances et de gérer le contrôle de version (ou même de retirer la file d’attente autres ressources).
En ce qui concerne les ressources partagées, il est courant que le front-end des thèmes et plugins WordPress ait été créé à l’aide de jQuery; une «bibliothèque» JavaScript qui agit comme un cadre de développement (et qui est incluse par défaut, avec de nombreux addons et extensions). jQuery n’est pas la seule option, cependant, et des thèmes plus modernes (ou sur mesure) peuvent utiliser des bibliothèques telles que Réagir. Nous aborderons React et des frameworks JavaScript plus modernes plus loin dans cet article.
Vous pouvez en savoir plus sur l’inclusion de JavaScript dans les thèmes et plugins WordPress à partir de ce guide sur wordpress.org.

Considérations relatives aux performances
Du point de vue du référencement, il est important de considérer performance lorsque vous utilisez JavaScript.
Si vous exécutez de nombreux plug-ins, vous êtes peut-être en train de charger un lot de JavaScript, ou exécuter de nombreux scripts complexes. Cela peut ralentir votre site Web.
Il est important de suivre les meilleures pratiques d’optimisation JavaScript, telles que la réduction des fichiers, l’utilisation de la mise en cache, le chargement uniquement de ce dont vous avez besoin pour des pages spécifiques et le chargement de ressources non critiques de manière asynchrone.
La plupart des plugins de mise en cache populaires devraient gérer la plupart de cela pour vous, mais il est toujours bon de vérifier votre site Métriques Core Web Vitals en utilisant Rapports PageSpeed Insights de Google.
Vous pouvez en savoir plus sur les meilleures pratiques d’optimisation de JavaScript dans cet article KeyCDN par Cody Arseault.

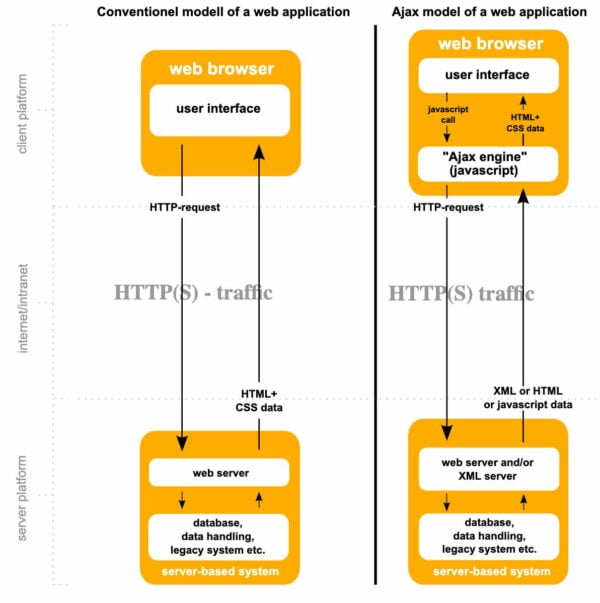
Présentation d’Ajax
Pour les sites Web plus complexes, certaines interactions des utilisateurs (ou d’autres scénarios) peuvent signifier que vous souhaitez mettre à jour parties d’une page sans avoir à recharger il.
Par exemple, nous pouvons souhaiter laisser un utilisateur soumettre un formulaire et voir un message basé sur le résultat, sans recharger la page.
Dans ces cas, nous pouvons utiliser Ajax (« JavaScript et XML asynchrones ») pour envoyer nos données à partir du l’extrémité avant à la back-end, puis écoutez la réponse. Nous pouvons ensuite utiliser JavaScript pour mettre à jour le contenu de la page et afficher notre message, en fonction des données que nous récupérons du serveur.
Ce type de fonctionnalité alimente de nombreux outils et processus interactifs avec lesquels nous nous sommes tous familiarisés à mesure que le Web évoluait. comme la modification de contenu, l’exploration de cartes, la soumission de formulaires et l’utilisation du chat en direct.
Du point de vue du référencement, il est important de se rappeler que tout contenu qui n’est chargé qu’après interaction de l’utilisateur pourrait être impossible à découvrir par les moteurs de recherche et autres systèmes. En général, vous ne devez pas charger le contenu de page critique via Ajax.
Si vous souhaitez en savoir plus sur Ajax, nous vous recommandons de commencer par ce tutoriel W3Schools.

Ajax dans WordPress
Dans WordPress, de nombreux plugins et thèmes utilisent Ajax pour obtenir, définir et mettre à jour de manière dynamique le contenu des pages en fonction des interactions des utilisateurs. Ils le font généralement de deux manières:
- Demander un API WP REST point final
- Demander
/wp-admin/admin-ajax.php(avec un action)
Si vous reconnaissez le admin-ajax.php nom de fichier, c’est peut-être parce que vous l’avez vu apparaître dans votre robots.txt fichier.
Par défaut de WordPress robots.txt fichier contient une instruction pour autoriser explicitement l’exploration de cette URL, même si son dossier parent (/admin-ajax/) est bloqué.
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php
C’est parce que de nombreux thèmes et plugins s’appuyaient alors fortement sur (l’envoi et) la récupération de données et de contenu à partir de ce point de terminaison, car une grande partie n’était pas détectable. En permettant aux robots d’exploration de suivre les liens vers admin-ajax.php points de terminaison (comme admin-ajax.php?action=get-some-critical-content), les moteurs de recherche pourraient explorer et indexer du contenu autrement «invisible».
Les plugins et sites Web bien développés ne devraient pas avoir besoin de dépendre de l’exposition du contenu de cette manière. Au lieu de cela, ils doivent réfléchir à la manière dont leur contenu est découvert, analysé et indexé, quelle que soit l’approche Ajax qu’ils utilisent.
Cet article ne va pas approfondir la comparaison des différences techniques entre ces approches, sauf pour souligner que l’API WP REST est de loin supérieure à la (héritée) admin-ajax.php approche. Il est plus facile à développer avec, fournit un meilleur cadre de gestion des autorisations et est beaucoup plus rapide à répondre.
Si vous souhaitez en savoir plus sur les différences entre les approches, vous pouvez en savoir plus sur Cet article, ou voir les différences de performances ici.
La zone d’administration
En 2015, Matt Mullenweg (créateur de WordPress) a imploré la communauté des développeurs de «Apprenez JavaScript en profondeur«. C’est parce que les outils et les zones d’administration de WordPress sont progressivement mis à jour; s’éloignant du PHP pur, pour utiliser des interfaces d’édition basées sur JavaScript.
À l’avenir, d’autres parties de WordPress utiliseront JavaScript pour permettre une édition et une gestion fluides et flexibles. Votre site WordPress, en commençant par la zone d’administration, se comportera de plus en plus comme un Application d’une seule page.
Applications d’une seule page
Au cours des dernières années, un nouveau type de site Web a vu le jour. Alors que les utilisateurs s’attendent à ce que les sites Web se comportent de plus en plus comme des applications, applications d’une seule page (ou «SPA») sont devenus de plus en plus courants.
Les SPA sont des «applications», alimentées par JavaScript, exécutées dans le navigateur. Lorsque vous demandez une URL, au lieu que le serveur renvoie le HTML, le CSS et le JavaScript de la page, le serveur renvoie le code de la application. Une fois chargée, l’application reprend toute la logique du chargement, de la présentation et de l’interaction avec le contenu.y
Toute la logique du fonctionnement de l’application est stockée et exécutée côté client. L’application ne communique avec le back-end (via Ajax) que lorsqu’elle a besoin de récupérer du nouveau contenu ou des données.
Cela facilite grandement la création de réactifs, vite expériences, où la page n’a pas besoin de se recharger en cas de mises à jour du contenu, des mises en page et des composants.
Les sites Web qui contiennent de nombreuses parties mobiles et changeantes, qui se mettent à jour au fur et à mesure que vous interagissez avec eux, sont bien adaptés pour être construits en tant que SPA. En fait, de nombreux sites Web de type « appli » que vous utilisez dans la vie quotidienne, comme Gmail, Facebook, Twitter et même Pay Pal – utiliser les SPA dans leurs principaux services Web. Vous remarquerez que lorsque vous parcourez leurs vues et interagissez avec leurs outils, la page ne se «recharge» pas.
Les développeurs créent la plupart des SPA avec des frameworks JavaScript open source, comme Angulaire, Réagir, et Vue.
Bien que des sites Web plus rapides et plus élégants puissent certainement être une bonne chose pour les utilisateurs, ils peuvent présenter toute une gamme de défis en matière de référencement.

Défis SEO
Historiquement, les moteurs de recherche et d’autres systèmes (comme les robots d’exploration des réseaux sociaux) ont eu du mal avec les SPA. Parce que la réponse initiale du serveur ne contient pas la page contenu (il ne contient que le JavaScript requis pour charger le app), les systèmes qui n’exécutent pas l’application JavaScript ne voient jamais le contenu.
Aujourd’hui encore, peu de moteurs de recherche et de réseaux sociaux prennent en charge JavaScript complètement ou efficacement. Cela signifie que, à moins que vous ne fassiez des efforts particuliers pour exposer votre contenu, tout ce qui se trouve dans votre SPA peut être «invisible» pour autre chose que des utilisateurs humains.
Même les systèmes qui faire consommez JavaScript le faire à un coût. Il est beaucoup plus coûteux (en temps, en puissance de traitement et en coût) de télécharger et d’exécuter une application JavaScript, et de comprendre ce qu’elle fait, que de lire du HTML simple.
Défis conceptuels
L’un des concepts clés du référencement et du fonctionnement de Google est qu’une page Web doit être à propos d’une chose. Une page donnée doit avoir un sujet clair et un objectif clair. Cette page réside sur une URL qui l’identifie uniquement, et qui ne doivent pas être modifiés ni supprimés.
C’est ainsi que fonctionnent la plupart des sites Web conventionnels, et certainement la plupart des sites Web WordPress. vous écrivez pages à propos les sujets.
Mais pour sites Internet qui se comportent plus comme applications, il n’est pas toujours facile de répondre à la question «qu’est-ce qu’une page?». À mesure que certaines parties des pages changent et se transforment au fur et à mesure que l’utilisateur interagit avec elles (avec ou sans modification de l’URL), il devient difficile de savoir quel état de chaque «page» concerne quel sujet.
Même si les moteurs de recherche parviennent à analyser et à «explorer» une application JavaScript, il peut leur être difficile d’associer des sujets et leur pertinence à une page ou une URL spécifique. Ces concepts ne correspondent pas parfaitement à la nature de la plate-forme.
Défis de performance
Il y a aussi des problèmes de performances. Étant donné que votre navigateur doit télécharger une application (potentiellement volumineuse et complexe) avant de pouvoir créer la page Web, cela peut prendre un certain temps.
Même si l’application est divisée en éléments plus petits et que seule la «route» nécessaire est téléchargée pour la page demandée, le chargement peut encore prendre beaucoup plus de temps qu’un site Web «statique» conventionnel (même si des techniques intelligentes comme l’utilisation WPGraphQL peut rendre le passage des données back-end au front-end beaucoup plus simple et plus rapide; et encore plus quand vous intégrez-le à Yoast SEO via ce plugin).
Non seulement la charge utile initiale peut être lente, mais il peut aussi arriver que plus une page se comporte comme une application (et moins comme un site Web), plus elle pourrait devenir lente. En effet, les navigateurs Web comme Chrome prennent des décisions intelligentes sur des éléments tels que la hiérarchisation des ressources, le chargement différé et le traitement. Si le HTML est goulot d’étranglement ou obscurci, comme c’est souvent le cas avec des applications JavaScript complexes, ces processus peuvent avoir des difficultés ou échouer.
Défis de rendu
Lorsque Google (et d’autres) ne peuvent pas accéder et évaluer de manière fiable votre contenu, cela peut entraîner de graves problèmes de référencement.
Pour éviter certains de ces problèmes, vous pouvez utiliser différentes approches pour le rendu votre contenu et assurez-vous que les moteurs de recherche et les réseaux sociaux peuvent voir et digérer votre contenu.
Pré-rendu
Une solution possible à ces problèmes consiste à «pré-rendu”Pages. Dans ce contexte, le rendu est le processus par lequel l’application utilise JavaScript pour construire du HTML lorsqu’une page est demandée. Ainsi, le «pré-rendu», c’est quand vous faites cela avant une page est demandée.
Si votre back-end est intelligent, il peut exécuter un processus qui charge l’application de site Web et stocke la sortie HTML rendue. Nous pouvons construire un cache pour nos pages, et servir ce contenu «pré-rendu» aux utilisateurs ou aux moteurs de recherche. Le pré-rendu est souvent effectué à la demande (lors du premier chargement d’une page). mais des approches plus sophistiquées peuvent être exécutées selon un calendrier ou lorsque le contenu est modifié ou mis à jour.
Mais l’utilisation du pré-rendu ne résout pas à elle seule notre problème. En fait, cela nous ramène là où nous avons commencé. Nous avons un serveur qui, au lieu de répondre au navigateur avec un Application JavaScript, il répond en fournissant des fichiers HTML, CSS et JavaScript pré-rendus. Bon nombre des avantages que nous avons eu à répondre avec un application – le contenu et les expériences fluides et dynamiques – ont disparu. Nous avons besoin d’un terrain d’entente.
L’hydratation
Une solution possible consiste à utiliser une technique appelée hydratation. Dans cette approche, le back-end répond toujours avec une version statique pré-rendue de la page. Mais ça également répond avec une version du code d’application. Une fois ce code chargé, la page statique (ou une partie de celle-ci) est transparente transformé dans l’application.
Ce type d’approche peut être extrêmement efficace, mais peut également être plus complexe à configurer et à maintenir. Il est également difficile d’éviter les problèmes de performances, dans lesquels l’application (re) charge le contenu déjà téléchargé dans la réponse initiale.
Rendu dynamique
Pour résoudre ces problèmes, Google accorde une attention particulière à un concept qu’ils appellent «rendu dynamique». Dans cette approche, un site Web utilise pré-rendu, mais ne sert que des réponses pré-rendues à Google (et à d’autres moteurs de recherche / bots, etc.). Les utilisateurs normaux bénéficient de l’expérience complète de l’application JavaScript. Les moteurs de recherche et les robots d’exploration obtiennent une version HTML statique pré-rendue du site qui leur est plus facile à comprendre.
Alors que cela pourrait techniquement être considérée comme une forme de camouflage selon les définitions de Google, ils vont très loin leur documentation pour expliquer que le rendu dynamique est ne pas la même chose que le camouflage, et c’est leur solution préférée.
Le rendu dynamique n’est pas un parfait solution, cependant. Cela signifie toujours que vous gérez essentiellement deux versions du site Web (qui doit être «synchronisé»). Vous gérez également les types d’utilisateurs et de systèmes qui voient quelle version. C’est potentiellement beaucoup de microgestion et beaucoup de choses qui pourraient mal tourner.
JavaScript isomorphe / universel
Dans un monde idéal, vous n’auriez pas besoin de maintenir deux versions différentes de votre site Web ou de vous fier à des techniques d’hydratation complexes. Vous n’avez qu’un seul ensemble de code et de logique, et le site fournirait du contenu généré côté serveur, mais permettrait également des interactions de type application.
Nous pouvons atteindre tous ces objectifs en utilisant du JavaScript «isomorphe» ou «universel» (communément appelé «rendu côté serveur»). Dans cette approche, nos back-end et front-end peuvent tous deux exécuter le même Code JavaScript. Cela signifie que le back-end peut répondre avec le HTML rendu, puis l’hydrater, mais sans avoir besoin de définir et de gérer du code supplémentaire pour définir comment cela devrait fonctionner.
Cette approche offre tous les avantages d’une application JavaScript et peut contourner tous les inconvénients du pré-rendu, de l’hydratation ou du rendu dynamique. Cependant, cela peut être complexe à configurer et n’est pris en charge qu’avec certains frameworks et approches JavaScript.
WordPress sans tête
Étonnamment, relativement peu de sites Web WordPress sont actuellement déployés en tant qu’applications à page unique. Nous pouvons supposer que cela peut être dû à une combinaison de facteurs – y compris des compétences de développeur différentes (WordPress est fortement biaisé vers PHP et MySQL), et un manque de prise en charge large des thèmes / plugins.
Cela ne veut pas dire que ce n’est pas possible, cependant. En fait, l’API REST de WordPress (et / ou des solutions comme WP GraphQL) peut être utilisé pour fournir les données et la connectivité back-end pour un SPA. Cet article Medium de Brijesh Dhanani montre à quel point il est facile de créer un SPA simple en utilisant WordPress comme back-end et Réagir pour le front-end.
Nous appelons ce type d’approche «sans tête». Les sites sans tête suppriment toutes les parties (du frontal du) CMS – dans notre cas WordPress – qu’un utilisateur normal verrait et avec lesquelles interagirait. Le front-end est entièrement alimenté par une application JavaScript, et le contenu (et les données) est récupéré «à la demande» depuis le back-end. La plupart des SPA utilisent des systèmes de gestion de contenu sans tête, et peuvent même s’appuyer sur plusieurs back-ends et systèmes, en utilisant JavaScript pour communiquer avec les API.
Si vous souhaitez en savoir plus sur les sites WordPress headless, nous vous recommandons de consulter Frontité; un cadre de référence avec excellente documentation.
Les défis du référencement sans tête
L’un des inconvénients des sites headless est qu’il est difficile pour le front-end de savoir comment les «éléments SEO» de la page doivent fonctionner. Même sur les sites les plus simples, une logique complexe est souvent nécessaire pour déterminer comment une page doit se comporter du point de vue du référencement. Les contrôles d’exploration, les directives d’indexation, les balises meta et les données structurées doivent tous interagir correctement, sans erreur.
Pour les articles et pages simples, cette logique n’est pas trop complexe. Mais lorsque vous devez commencer à considérer les archives de publication, la pagination, les contrôles d’indexation et d’autres cas extrêmes, cela devient beaucoup plus complexe. Lorsqu’il n’y a pas de «back-end», le SPA doit définir et gérer toutes ces règles à partir de zéro. Même la logique des composants «simples» comme les balises d’URL canoniques est étonnamment complexe lorsqu’elle est définie et construite à partir de zéro. De nombreux sites sans tête et SPA ne sont pas confrontés à cette complexité et ne parviennent pas à atteindre les normes de base en matière de référencement.
Cela signifie que, bien qu’ils soient à la pointe de la performance et de l’expérience utilisateur, de nombreux sites sans tête ont de mauvais résultats en matière de référencement.
SEO sans tête dans WordPress, avec Yoast SEO
Chez Yoast, nous sommes convaincus que les sites Web JavaScript ne feront que devenir plus populaires, plus puissants et préférés par les utilisateurs. Mais les normes et outils actuels laissent tomber ces sites Web.
C’est pourquoi, dans Yoast SEO 14.0 (en avril 2020), nous avons ajouté une API SEO headless. Depuis lors, les sites WordPress sans tête exécutant notre plugin obtiennent automatiquement tous les contenu, quel que soit le type de requête / page, ajouté à leurs requêtes API WordPress standard. Les développeurs qui souhaitent même une personnalisation peuvent demander sortie pour tout URL en utilisant notre syntaxe API REST spéciale. Par exemple, cette URL renvoie toutes les balises méta que nous générons pour notre page de plug-in Yoast SEO.
Vous pouvez en savoir plus sur l’API Yoast REST dans notre documentation destinée aux développeurs.
Sites HTML statiques
L’un des avantages des sites Web sans tête est qu’ils peuvent être complètement découplé du back-end. Étant donné que le front-end ne communique avec le back-end que via des API pour récupérer le contenu et les données, peu importe où ces individus pièces du site en direct.
Cela a donné lieu à une tendance pour les gens à développer statique sites Internet.
Cadres comme Gatsby (qui parlent spécifiquement de WordPress sans tête ici) générer le code HTML et le contenu dans le cadre d’un processus de «création» (qui s’exécute initialement, puis chaque fois qu’un article est mis à jour ou que les paramètres du site sont modifiés). Ce code HTML peut être hébergé et accessible dans un endroit distinct de tous les composants dorsaux tels que les bases de données et les interfaces d’administration. Cela peut offrir des avantages significatifs en termes de sécurité et de performances.
De plus en plus, il existe un chevauchement entre les SPA isomorphes, les sites HTML statiques et les sites sans tête. Ces technologies convergent et certains des sites Web les plus flexibles, puissants et performants utilisent un mélange de chaque approche.
Vous pouvez en savoir plus sur les sites WordPress statiques de nos amis de Strattic.

JAMstack
Nous connaissons cette approche du développement Web et d’applications sous le nom de «JAMstack». Cela signifie JavaScript, API et Markup, qui sont les technologies que ces sites utilisent pour créer des pages et des interfaces.
Il s’agit d’une approche technique et conceptuelle nettement différente de la façon dont un site Web WordPress classique pourrait fonctionner; qui est souvent sur un LAMPstack (Linux, Apache, MySQL et PHP) – bien qu’un site Web JAMstack puisse s’appuyer sur l’API REST d’un site WordPress pour le contenu et les requêtes «back-end», qui peuvent utiliser un LAMPstack.
Vous pouvez en savoir plus sur les principes de JAMstack ici.
En conclusion
Comme nous l’avons mentionné au début, la plupart des propriétaires et gestionnaires de sites Web WordPress ne devraient pas avoir à se soucier du référencement JavaScript. Tant que le thème et les plugins que vous utilisez respectent les meilleures pratiques, vous n’aurez pas besoin de prendre d’autres mesures.
Mais les développeurs de thèmes et de plugins doivent être conscients que le Web évolue et qu’il existe une forte tendance pour que les expériences Web de nouvelle génération soient optimisées par JavaScript et par les applications à page unique.
Les sites Web JavaScript vont devenir plus courants. Certaines parties de WordPress (en particulier les thèmes et le «front-end») utiliseront de plus en plus et seront alimentés par JavaScript. Si nous voulons réussir à optimiser et à gérer ces sites, il y a beaucoup à apprendre.
Construire et gérer toute saveur de SPA WordPress statique sans tête à partir de zéro, c’est une énorme quantité de travail, et se tromper peut être désastreux pour le référencement. Heureusement, il existe une gamme de cadres et d’outils populaires qui facilitent grandement les choses, et nous avons quelques suggestions sur ce à quoi ressemblent les meilleures pratiques.
À quoi ressemblent les «meilleures pratiques»?
Pour l’instant, la meilleure pratique pour le référencement JavaScript dans WordPress est de créer des sites qui ressemblent, se sentent et se comportent autant que possible comme des sites «traditionnels».
Cela signifie que la demande initiale adressée au serveur doit renvoyer le code source complet et rendu. La page initiale doit être fonctionnellement identique, que JavaScript soit utilisé ou non. Une fois la page chargée, JavaScript peut être utilisé pour améliorer et ajouter un comportement ou une fonctionnalité; mais la navigation sur le site et l’accès au contenu ne doivent pas reposer sur cela.
Cela peut être réalisé via l’une des solutions de rendu que nous avons identifiées, mais est plus fiable lors de l’utilisation d’un isomorphe approche.
Parmi les nombreux outils, bibliothèques et frameworks disponibles, nous vous recommandons d’utiliser un support plus mature et complet pour le référencement et la gestion du rendu. En pratique, selon votre environnement technique, cela tend à signifier Réagir (ou son frère léger, Préagir), Prochain, Nuxt (qui utilise Vue.js), ou Angulaire (en utilisant Universel angulaire).
Lectures complémentaires
Le référencement JavaScript est un sujet énorme, complexe et technique – et l’exploration de sa relation avec WordPress ajoute encore plus d’éléments mobiles.
Nous espérons que ce guide sera un point de départ utile. Si vous souhaitez en savoir plus, nous vous recommandons ces excellents guides et articles:
Faites-nous savoir si vous avez des questions ou si nous avons manqué quelque chose!




