
Vous cherchez un moyen de vérifier la vitesse de votre site WordPress ?
Il n’y a rien de plus frustrant que d’avoir un site Web à chargement lent. Cela ruine l’expérience utilisateur, car les gens peuvent quitter votre site et aller ailleurs. Non seulement cela, mais cela peut avoir un impact énorme sur le classement de vos mots clés.
Dans cet article, nous allons vous montrer comment vérifier la vitesse d’un site Web dans WordPress à l’aide d’une méthode simple. Commençons…
Pourquoi vérifier la vitesse du site Web WordPress ?
Saviez-vous que la vitesse de votre site Web peut faire ou défaire votre entreprise ?
Si votre site se charge en quelques secondes et que les visiteurs n’ont pas à attendre, vous aurez plus de chances d’obtenir plus de conversions.
C’est parce que le temps de chargement lent peut frustrer les gens, et ils peuvent finir par cliquer sur le bouton de retour. En conséquence, vous aurez un taux de rebond élevé et pourriez perdre des clients potentiels.
En plus de cela, la vérification de la vitesse du site Web est importante pour l’optimisation de votre moteur de recherche (SEO). Google utilisera désormais le temps de chargement pour mesurer l’expérience utilisateur de votre site et l’utiliser comme facteur de classement. Ainsi, avoir un site Web rapide est vital pour un classement plus élevé et pour augmenter le trafic organique.
Maintenant, vous vous demandez comment vérifier la vitesse de mon site Web ?
Comment vérifier la vitesse d’un site Web dans WordPress
Le moyen le plus simple de voir si votre site WordPress se charge rapidement ou lentement est d’utiliser MonsterInsights.
C’est le meilleur plugin Google Analytics pour WordPress et il vous aide à mesurer la vitesse de votre site. La meilleure partie est que vous n’avez pas à quitter votre site Web pour vérifier les temps de chargement. Le plugin fournit des données de l’outil PageSpeed Insights de Google dans votre tableau de bord WordPress.
En dehors de cela, MonsterInsights aide également à configurer Google Analytics sans codage et offre des fonctionnalités avancées telles que le suivi du commerce électronique, le suivi des téléchargements de fichiers, les clics sur les liens et les boutons et le suivi des conversions de formulaires pour découvrir des informations sur vos utilisateurs.
Pour connaître la vitesse de votre site Web, suivez simplement ces étapes.
Étape 1 : Installez MonsterInsights
Tout d’abord, vous devrez installer et activer MonsterInsights sur votre site WordPress. Vous pouvez commencer par créer un compte, mais assurez-vous d’avoir un plan de licence Plus ou supérieur.
Ensuite, téléchargez les fichiers d’installation depuis votre espace de compte. Vous pouvez les trouver sous le Téléchargements languette.

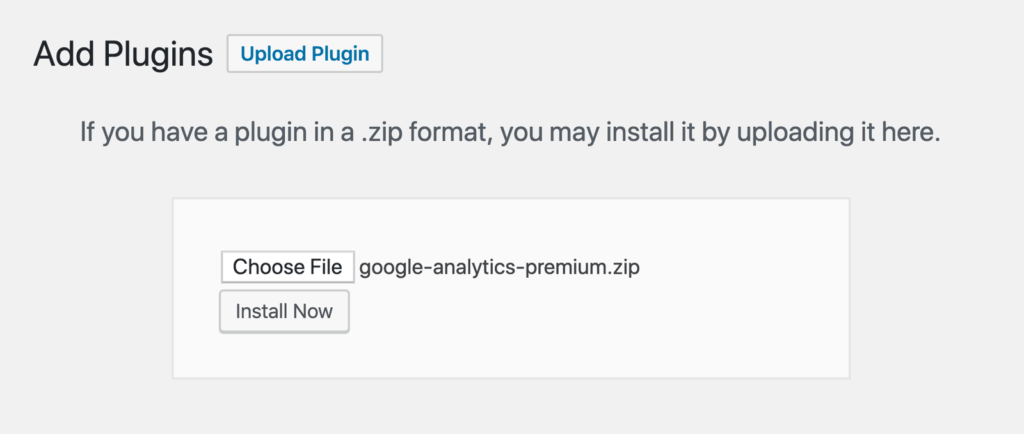
Après cela, accédez à votre zone d’administration WordPress et accédez à Plugins » Ajouter un nouveau » Plugin de téléchargement. Ici, téléchargez le fichier d’installation téléchargé pour MonsterInsights.

Maintenant, installez et activez le plugin.

Étape 2 : ajouter Google Analytics à WordPress
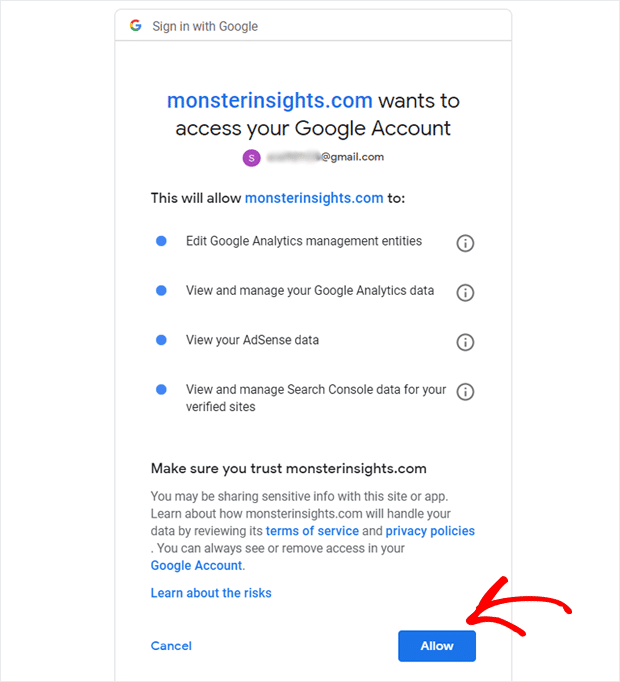
À l’étape suivante, vous devrez connecter Google Analytics à votre site Web à l’aide de MonsterInsights.
En utilisant MonsterInsights, il n’est pas nécessaire d’embaucher un développeur ou de modifier le code vous-même. Le plugin facilite l’ajout du code de suivi Google Analytics à votre site.

Pour plus de détails, consultez notre guide sur la façon d’ajouter Google Analytics à votre site Web WordPress.
Étape 3 : Afficher le rapport de vitesse du site MonsterInsights
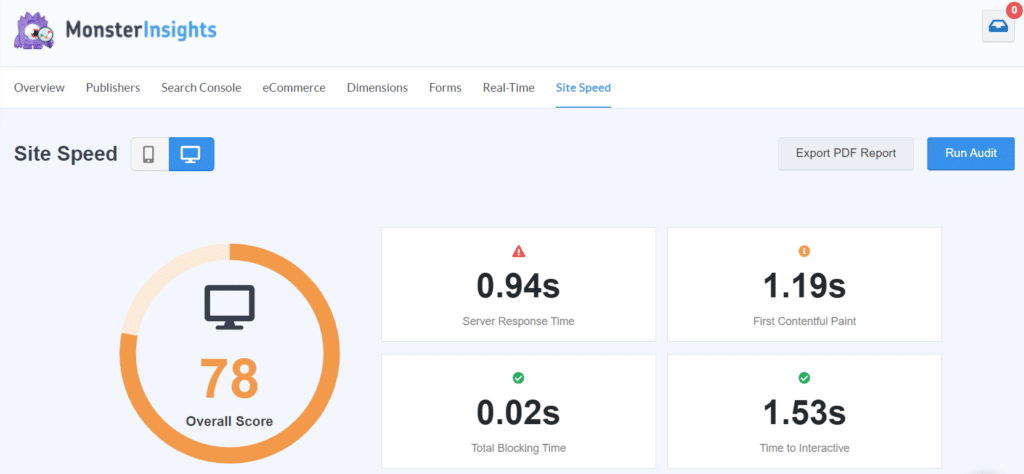
Maintenant que Google Analytics est opérationnel, vous pouvez vérifier la vitesse de votre site Web à l’aide du rapport Vitesse du site.
Pour consulter le rapport, rendez-vous sur Connaissances » Rapports et cliquez sur le Vitesse du site languette.

Dans le rapport, vous obtiendrez un score global de votre temps de chargement pour ordinateur et mobile. Un score élevé indique que votre site Web se charge rapidement.
D’un autre côté, un score faible indique que votre site Web se charge lentement et que vous devriez chercher à améliorer différents domaines pour offrir une meilleure expérience utilisateur.
En plus de cela, MonsterInsights affiche également d’autres métriques importantes pour avoir un site Web rapide. Pour chaque métrique, vous pouvez voir un objectif et une suggestion sur la façon de l’améliorer pour de meilleures performances.
Voyons comment vous pouvez utiliser ces métriques en détail.
Comment utiliser le rapport de vitesse du site MonsterInsights
Le rapport Vitesse du site est idéal pour obtenir un aperçu rapide du temps de chargement de votre site Web sur mobile et ordinateur de bureau. Cependant, comment utilisez-vous le rapport et obtenez-vous des informations pour faire passer les performances de votre site au niveau supérieur ?
Décomposons chaque métrique fournie dans le rapport, que signifient-elles, quel objectif vous devriez viser et comment les améliorer.
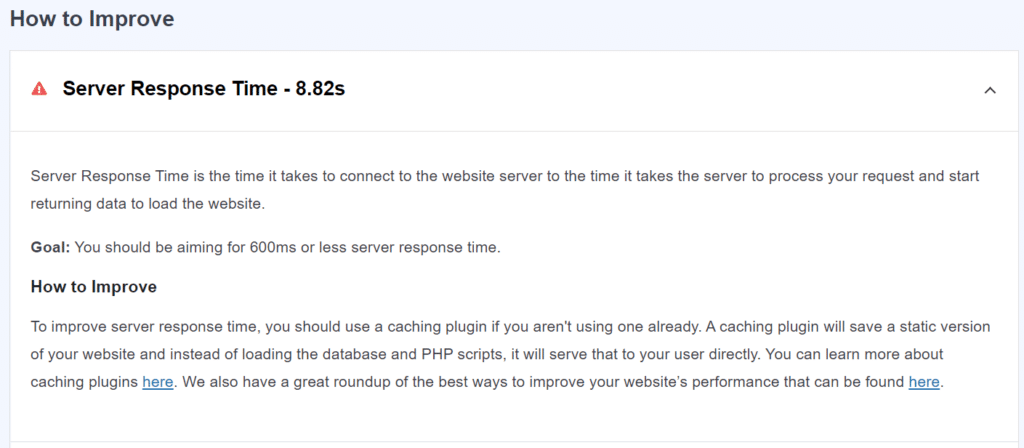
Temps de réponse du serveur

Le temps de réponse du serveur est le moment où le serveur du site Web répond à vos demandes et commence à renvoyer des données au site Web.
Par exemple, lorsque vous cliquez sur un lien de site Web ou entrez une URL dans votre navigateur, une demande sera envoyée au serveur du site Web. Le serveur traitera ensuite cette demande et commencera à renvoyer des données (comme des images, du contenu, des feuilles de style, etc.) pour charger le site Web.
Idéalement, le temps de réponse du serveur doit être de 600 ms (millisecondes) ou moins. Lorsqu’un utilisateur clique sur un lien, le site Web ou la page Web doit se charger instantanément.
Pour améliorer le temps de réponse du serveur de votre site Web, vous pouvez utiliser un plugin de cache WordPress. Ce que fait un plugin de mise en cache, c’est qu’il stocke temporairement les données fréquemment demandées. Il ferait également une copie d’une page lorsque quelqu’un visite pour la première fois.
De cette façon, lorsqu’un utilisateur visite votre site, il répond rapidement à la demande sans charger la page entière à chaque fois.
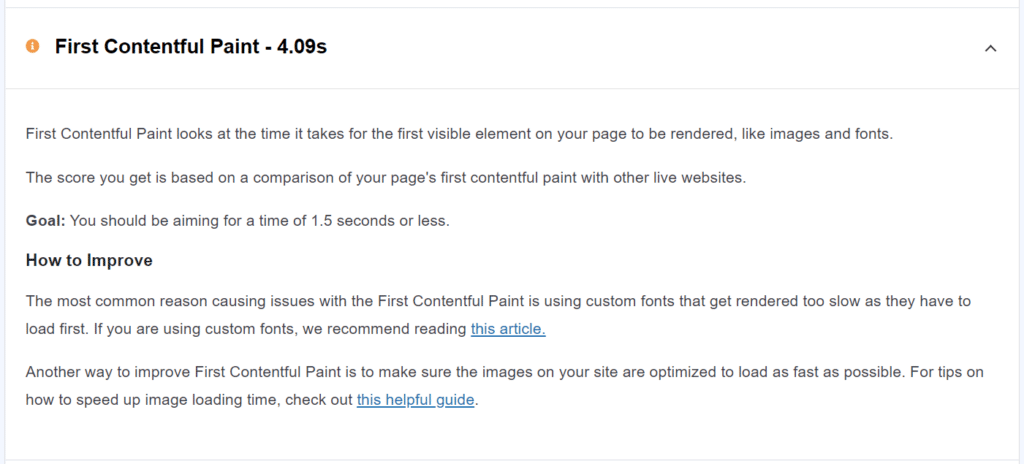
Première peinture de contenu

First Contentful Paint vous indique le temps nécessaire pour que les premiers éléments visuels d’une page commencent à s’afficher pour un utilisateur. Ceux-ci incluent des images, des vidéos, des polices, des couleurs, des formes, etc.
L’outil de test de vitesse de Google utilise d’autres sites Web en direct comme référence pour mesurer le score de First Contentful Paint. Vous devriez essayer de garder First Contentful Paint en moins de 1,5 seconde ou moins.
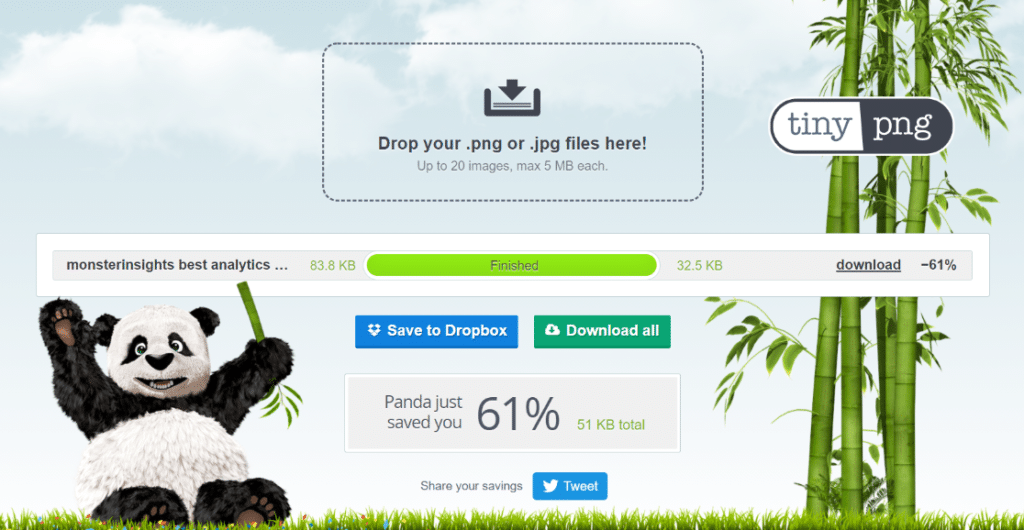
Et un moyen simple est d’optimiser vos images. Avoir de grandes images signifie qu’il faudra plus de ressources à charger. C’est là que vous pouvez utiliser des outils comme TinyPNG qui compressent la taille de l’image pour accélérer votre site Web.

Vous pouvez également modifier des images, supprimer différents calques, redimensionner l’image et l’exporter dans un autre format, tel que PNG ou JPEG, pour réduire leur taille et améliorer la vitesse du site Web.
Une autre raison pour laquelle First Contentful Paint est élevé est si vous utilisez beaucoup de polices personnalisées. L’utilisation d’une seule police sur tout le site Web l’aidera à se charger plus rapidement, car le site Web n’a pas à afficher plusieurs polices.
Temps d’interactivité

Time to Interactive vous montre le temps qu’il faut à la page pour commencer à se charger jusqu’à ce qu’elle ne soit plus chargée ou traitée et puisse gérer les interactions des utilisateurs.
Par exemple, disons que vous avez un curseur d’image sur votre article de blog. Time to Interactive mesurera le temps nécessaire pour passer d’une image à une autre jusqu’à ce qu’elle ne se charge plus, et un utilisateur peut passer à l’image suivante dans le curseur.
Un bon score Time to Interactive est de 5 secondes ou moins. Vous pouvez réduire le temps de chargement et améliorer le score Time to Interactive en utilisant un plugin de mise en cache pour WordPress.
Temps de blocage total

Avez-vous déjà remarqué que lorsque vous visitez un site Web, il faut un moment pour se charger avant de pouvoir cliquer ou faire défiler la page Web ? Le temps de blocage total mesure cela et vous indique le temps qu’il faut pour que le site Web se charge complètement, et les visiteurs peuvent commencer à interagir avec lui.
Il serait préférable que vous visiez un temps de blocage total de 300 ms ou moins. Un site Web à chargement rapide est idéal pour l’expérience utilisateur, car les gens peuvent rapidement cliquer sur un lien, faire défiler votre contenu, acheter un produit ou regarder une vidéo.
Un plugin de mise en cache accélère votre site et maintient le temps de blocage total en dessous de 300 ms. Il permet également d’optimiser les fichiers JavaScript et CSS. Ce sont des fichiers qui peuvent ralentir votre site s’ils deviennent trop gros.
Les plugins de cache comme WP Rocket offrent des fonctionnalités pour réduire la taille des fichiers JavaScript et CSS et les maintenir optimisés. Vous pouvez consulter ce guide sur comment réparer JavaScript et CSS bloquant le rendu dans WordPress.
Et c’est tout!
Nous espérons que vous avez aimé notre article sur la façon de vérifier la vitesse d’un site Web dans WordPress en 2 minutes ou moins. Vous pouvez également consulter notre guide sur le suivi des conversions WooCommerce et comment suivre l’engagement des utilisateurs dans WordPress à l’aide de Google Analytics.
N’oubliez pas de suivre MonsterInsights sur Facebook, Twitter, et Youtube pour plus de guides et d’autres conseils Analytics utiles.




