
Le collaborateur Marcus Miller explique comment utiliser 3 outils gratuits permettant de tester la vitesse de la page et de transformer votre site en une machine de combat allégée, moyenne et rapide.
Avoir un site rapide est important, car des sites plus rapides sont récompensés par une optimisation améliorée des moteurs de recherche (SEO) et par la possibilité de générer davantage de visites et de conversions. Plus de personnes visitant votre site peuvent mener à plus de ventes, inscriptions ou trafic en général. C’est un vrai gagnant-gagnant.
Bien sûr, là où il y a un positif, il y a toujours un négatif. Le revers de la médaille sur les sites rapides est la lenteur des sites, et les sites lents ont tendance à souffrir du manque de ventes, d’inscriptions et de trafic en général. Ce n’est certainement pas un gagnant-gagnant.
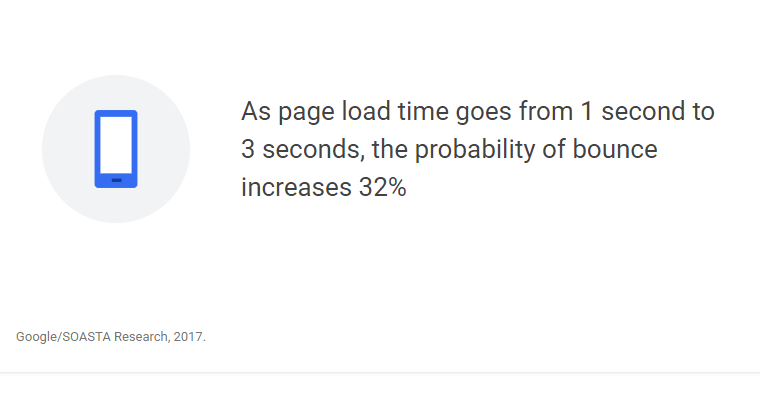
Une fois que vous avez dépassé 3 secondes, de nombreux visiteurs partent avant le chargement de la page, beaucoup d’autres vont rebondir et votre taux de conversion va chuter. Pas bon.

Heureusement, l’audit de la vitesse de la page est relativement indolore et, dans la plupart des cas, peut être accompli avec des outils gratuits et faciles à utiliser. Cependant, aucun outil unique ne nous permet vraiment une analyse complète de bout en bout.
Pour y remédier, j’ai mis au point un guide de mes outils favoris pour la vitesse de la page et comment les utiliser. Lorsque vous utilisez les trois outils ensemble, ils vous donneront une meilleure compréhension des performances réelles et des possibilités d’optimisation.
Comprendre la vitesse de chargement de bout en bout
Avant de nous plonger dans les trois outils, il est important de comprendre tous les principaux facteurs qui influencent le temps de chargement des pages.
Problèmes d’hébergement Si vous avez un hébergement lent ou peu fiable, peu importe ce que vous faites, votre site sera souvent lent et peu fiable.
Problèmes techniques. Il existe des moyens de créer des sites rapides et de créer des sites lents. Construire des sites légers en tenant compte de la rapidité et de l’optimisation technique des performances est essentiel pour que les choses continuent de progresser rapidement.
Taille. Quelle que soit la manière dont votre site est construit, il doit être transféré à l’utilisateur final via le réseau. Ainsi, plus le site est grand, plus il y a de données à transférer. Vous devriez viser à créer des pages ne dépassant pas 3 mégaoctets (Mo) et plus petites si possible.
Réseau d’utilisateur final. Ceci est un peu plus hors de votre contrôle et où vous devez vraiment prendre en compte votre utilisateur final. Si les gens accèdent principalement à votre site sur des téléphones mobiles et utilisent des données mobiles, vous devez alors prendre en charge les connexions 3G, ce qui signifie que les choses doivent être ultra-légères pour garantir des temps de chargement rapides.
Combinez tous ces problèmes, et vous avez un vrai problème sur vos mains. Les sites gonflés sur un hébergement lent, chargés de problèmes techniques, puis visualisés en 3G ne sont pas parfaits pour votre entreprise.
Outils de test de vitesse de page
Les trois outils suivants ont tous leur place pour tester la vitesse de votre page et identifier les domaines susceptibles d’être améliorés. Cela ne veut pas dire que ce sont les seuls outils disponibles, mais lorsqu’ils sont assemblés, ils fournissent un moyen complet, mais facile à comprendre, pour auditer la vitesse du site.
Nos objectifs principaux sont les suivants:
- Taille physique du fichier Cela devrait être aussi petit que possible et idéalement inférieur à 3 Mo.
- Temps de chargement. Cela devrait être aussi rapide que possible et idéalement inférieur à 3 secondes.
- Chargement mobile Cela devrait être aussi rapide que possible et idéalement inférieur à 5 secondes sur une connexion de données 3G.
Les résultats des trois outils ci-dessous vous aideront à évaluer ces problèmes et à améliorer la vitesse réelle de votre site.
1. Google PageSpeed Insights
Ceci est un outil d’optimisation technique. Il fournit des informations de diagnostic directement à partir de Google en analysant le contenu d’une page Web.
L’outil décrit toutes les opportunités d’optimisation actuelles et indique les facteurs d’optimisation déjà en place. De Google:
PageSpeed Insights évalue dans quelle mesure une page suit les meilleures pratiques de performance communes et calcule un score de zéro à 100 qui estime sa marge de performance. Il évalue si une page peut améliorer ses performances dans deux domaines:
- Durée de chargement au-dessus du pli : temps écoulé entre le moment où l’utilisateur demande une nouvelle page et le moment où le navigateur affiche le contenu ci-dessus.
- Durée du chargement de la page complète : temps écoulé entre le moment où l’utilisateur demande une nouvelle page et le moment où la page est entièrement restituée par le navigateur.

En suivant les conseils fournis par l’outil, vous vous assurez que votre site Web est techniquement optimisé pour servir les pages aussi rapidement que possible.

Avec cet outil, vous pouvez identifier les optimisations techniques que vous pouvez effectuer pour accélérer la diffusion des pages.
2. Pingdom
Pingdom est un outil qui teste la vitesse à laquelle votre site Web est livré. Vous devrez entrer votre URL et l’emplacement à tester. Choisissez l’emplacement le plus proche de votre entreprise (et de l’emplacement de votre site).
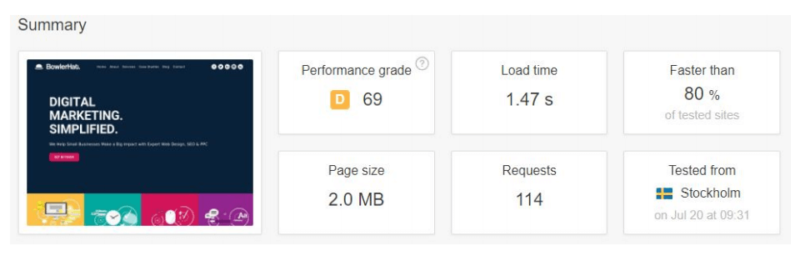
L’outil Pingdom vous donnera ensuite une autre note de performance, avec le temps de chargement, la manière dont vous vous comparez aux autres sites et la taille physique du fichier.

J’aime beaucoup les résultats de Pingdom, qui sont des analyses plus détaillées montrant les composants de votre site et le temps de chargement total.
Ici, nous pouvons voir que près de la moitié (44%) de la page d’accueil de mon entreprise est constituée d’images, ce qui nous permet de réduire cette page en supprimant et en optimisant les images.

Dans l’image ci-dessous, nous pouvons voir l’impact de différents facteurs sur le temps de chargement pour chaque requête de fichier: DNS, SSL, Envoyer, Attendre, Recevoir et Connecter.
Le temps d’attente, en particulier, est intéressant et constitue un signe de qualité médiocre. Si vous voyez de grosses barres jaunes, vous devriez envisager de mettre à jour votre plan d’hébergement.
Nous pouvons également voir que nous n’avons pas de temps d’attente dû à notre serveur dédié dans le centre de données de WP Engine, mais notre DNS est un grand retard. Pour remédier à cela, nous nous tournons vers un fournisseur de services DNS premium pour accélérer ce point faible.

Grâce aux informations fournies ici, vous pouvez identifier les types de fichiers constituant la majeure partie de votre site Web, ainsi que tout ralentissement lié à votre hébergement ou à votre DNS. Toutes les améliorations faciles à apporter pour accélérer votre site!
3. Test Google Mobile
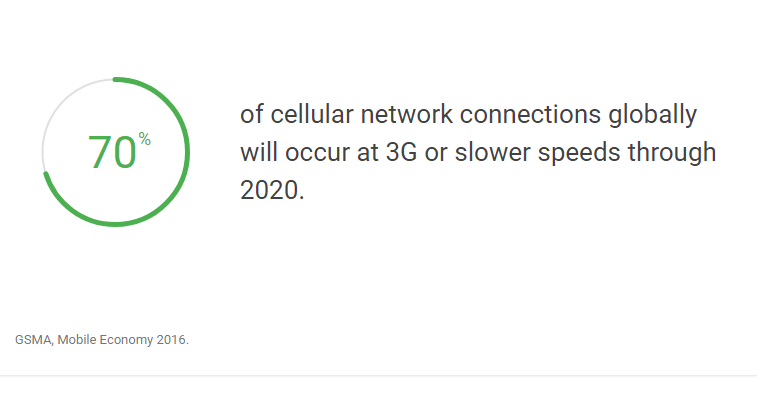
Il est possible d’obtenir de bons résultats dans les outils ci-dessus et d’avoir toujours un problème de vitesse sur le mobile. Selon les informations de Think With Google, cela est dû au fait que 70% des visites sur mobile sont encore en connexion 3G et qu’elles devraient y rester jusqu’en 2020.

Si votre site se charge rapidement sur une connexion à large bande, c’est génial. Mais si les utilisateurs mobiles constituent la majorité de votre public, vous devez être optimisé pour ces utilisateurs.
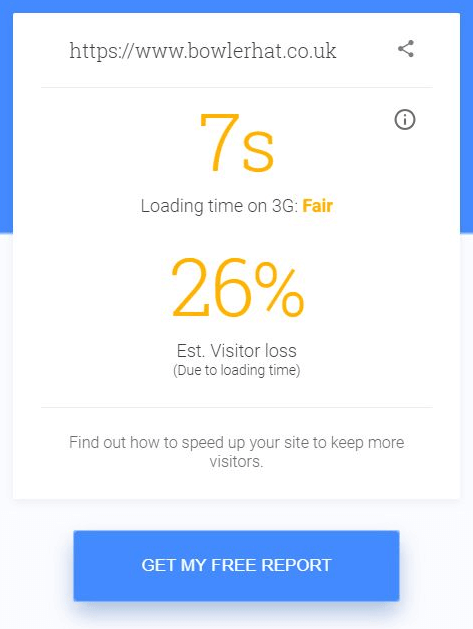
L’outil Google Mobile partage un résumé de vos performances sur la 3G et fournit également un rapport. Comme nous pouvons le constater, notre site actuel n’est pas aussi rapide que je le souhaiterais sur la 3G. Par conséquent, l’optimisation pour ces utilisateurs est un objectif clé de la conception de notre nouveau site Web.

En faisant défiler la page, vous pouvez obtenir une comparaison avec d’autres sites de votre secteur et quelques suggestions pour un correctif. Vous pouvez également demander un rapport fournissant des conseils détaillés sur ce que vous pouvez résoudre pour accélérer les choses.
Astuces bonus
Astuce 1 . Il ne suffit pas d’optimiser simplement votre page d’accueil; vous devez regarder toutes vos pages importantes pour vous assurer qu’elles fonctionnent.
Astuce 2 . Pour vous faire une idée des pages de votre site qui présentent une plus grande taille et bénéficier d’être réduites, utilisez l’outil SEO Spider de ScreamingFrog.co.uk. Voici un bref aperçu de la façon de procéder:
- Téléchargez et installez Screaming Frog.
- Explorez votre site.
- Voir l’onglet « Interne » (par défaut).
- Affichez la colonne « Taille ».
Cela vous permettra de voir toutes les « grandes » pages de votre site.
Astuce 3. Vous pouvez également consulter les temps de chargement moyens de votre compte Google Analytics dans la section Comportement> Vitesse du site.
Améliorez votre site
Pour accélérer votre site pour tous les utilisateurs, vous devez regarder le site sous différents angles.
- Le site est-il techniquement bien optimisé?
- Avez-vous des « grandes » pages avec beaucoup d’images et de contenu?
- Est-ce que l’hébergement vous laisse tomber?
- Quel est le rendement du site pour les utilisateurs sur des connexions Internet mobiles ou plus lentes?
En examinant les résultats de ces trois outils, vous pouvez mieux comprendre le fonctionnement de votre site et savoir ce que vous pouvez faire pour accélérer les choses. Cela pourrait nécessiter une optimisation technique, une réduction de la taille des fichiers, un meilleur hébergement ou, le plus souvent, une combinaison de tous les éléments ci-dessus. Ensuite, vous pouvez tester et tester à nouveau.




