
D'ici 2020, 90% de la population mondiale de plus de six ans auront un téléphone portable.
Cela signifie que si vous ne vous concentrez pas sur votre site Web – et plus précisément sur l'amélioration de l'expérience utilisateur et la mise en place d'un système compatible avec les appareils mobiles – vous perdrez des clients.
Vous avez environ cinq secondes pour attirer l’attention de quelqu'un et le convaincre de rester sur votre site. Si votre site ne fonctionne pas ou est lent à charger, cette personne ne reviendra pas.
C’est pourquoi vous devez vous assurer que votre site est optimisé pour la mobilité afin qu’il se charge plus rapidement.
De plus, cela représentera un signal positif pour les moteurs de recherche tels que Google, ce qui signifie que votre site pourra également mieux se classer organiquement.
Heureusement, le processus d’optimisation de votre site pour mobile n’est pas sournois, vous pouvez le faire vous-même avec l’aide de Plugins WordPress.
Qu'est-ce qu'un plugin WordPress?
Un plugin est également appelé module (ou extension) et est défini comme «un morceau de logiciel» qui ajoute des fonctionnalités supplémentaires à votre site.
WordPress étant une source ouverte, il existe des dizaines de centaines de milliers de ces plugins.
D'un point de vue technique, ils sont écrits dans le langage de programmation PHP (qui est la base de la plate-forme WordPress) et sont conçus pour être installés facilement à partir du panneau d'administration de votre site WordPress.
Vous pouvez trouver un plugin pour ce que vous voulez
Dans la communauté WordPress, dit le dicton, "un plugin existe pour tout ce que vous voulez faire."
En effet, les plugins sont comme des applications mobiles et peuvent vous aider à mettre en œuvre les idées les plus folles que vous avez dans la tête. Pour installer un plugin WordPress, vous devez vous rendre sur votre panneau d’administration, dans la section Plugins, puis sélectionner l’option «Ajouter un nouveau».
Maintenant que vous avez un peu plus de contexte sur ce que sont les plugins WordPress, ainsi que sur ce qu’ils font, voici nos meilleurs choix pour rendre votre site mobile-friendly.
1. WPtouch


Quand on parle de solutions mobiles pour WordPress, WP Touch est le premier qui vient à l'esprit.
Ce plugin très populaire a été téléchargé plus de six millions de fois et remplace votre site par un thème de contenu convivial et centré sur le mobile. Il améliore le site, ce qui le rend plus rapide et plus facile à lire.
WPtouch ajoute automatiquement un thème simple pour mobile à votre site, mais le thème général de votre site Web ne change pas.
De plus, votre contenu reste le même. WPtouch convertit simplement votre contenu pour différents écrans. L'URL de votre site Web reste la même.
Considérant que Google recommande WPtouch, vous pouvez également constater une amélioration de votre classement dans les recherches sur mobile, ce qui signifie que votre site peut s'afficher sur la première page des résultats de recherche organiques contenant des mots et des expressions spécifiques qui concernent votre entreprise.
WPtouch vous donne la flexibilité de:
- Inclure ou exclure des pages.
- Contrôler et modifier les pages et les menus.
… En fonction de ce que vous jugez approprié pour chaque appareil.
WPtouch propose à la fois une option gratuite et payante.
Avec la version gratuite, vous n’avez accès qu’à un seul thème mobile. Parallèlement, des fonctionnalités personnalisées telles que la détection de la langue, les changements de couleur et des éléments spéciaux vous permettant de faire correspondre votre marque, un codage spécifique et d'autres options de style.
La version payante propose sept thèmes différents, avec un degré de personnalisation plus élevé. WPtouch propose également une option de cache mobile, qui prend en charge les images, la publication d’annonces et les tests A / B.
La meilleure caractéristique de ce plugin est sa facilité de configuration. Une fois activé, votre site sera automatiquement optimisé pour mobile sans modifier aucun paramètre.
Vous pouvez également choisir de basculer entre la version mobile et le thème standard.
2. Wp Super Cache
L’un des meilleurs choix en matière d’optimisation de sites Web, Wp Super Cache a une cote de près de cinq étoiles et est gratuit. Avec plus d'un million de téléchargements, les gens adorent les nombreuses fonctionnalités de ce plugin.
Wp Super Cache peut aider à améliorer la vitesse de téléchargement de votre site et peut être installé en parallèle avec Auto Optimiser.
Un plugin de cache tel que Wp Super Cache enregistre les pages de votre site et les rend plus rapides, sans avoir à charger tous les scripts WordPress.
La différence est immédiatement visible si vous testez la vitesse de votre site Web avec un outil tel que GT Metrix. En bref, cela contribue à augmenter la vitesse de téléchargement de votre site, en particulier pendant les périodes de fort trafic et / ou lorsque votre hébergeur est lent.
Ce plug-in convertit les codes PHP dynamiques, difficiles à lire par les serveurs, en fichiers HTML statiques. Et le mieux, c’est que les visiteurs de votre site Web ne verront aucune différence, même lorsque le trafic de votre site Web est intense.
WP Super Cache nécessite une configuration peu-à-pas, ce qui le rend parfait pour les débutants. Si vous n’êtes pas familier avec l’aspect technique de la mise en cache, vous pouvez simplement activer le plugin et le laisser faire son travail.
3. Jetpack


Jetpack est beaucoup plus complexe que WP Super Cache et est livré en standard avec une suite de fonctionnalités conçues pour vous aider à augmenter le trafic sur votre site, à le protéger et à garder vos lecteurs engagés.
Ce plugin vous fournit une large gamme de fonctionnalités entièrement configurables directement à partir du panneau d'administration, y compris:
- Statistiques de surveillance du trafic.
- Boutons de partage social.
- Options d'abonnement à la newsletter.
- Personnalisation du profil utilisateur du site.
- Suggestions de grammaire pour les articles.
- Une galerie de photos
- Un éditeur CSS.
Certaines des fonctionnalités les plus populaires de JetPack incluent:
- Une option de publication associée, qui permet aux articles similaires d’apparaître à la fin de chaque contenu publié. Cette option facilite le trafic, car les personnes qui ont aimé un article seront en mesure de naviguer vers d'autres pages de votre site pour afficher des types de contenu similaires.
- La création d'image CDN vous permet de télécharger des images sur vos serveurs, ce qui accélérera le chargement de votre site.
- Statistiques du site afin que vous puissiez surveiller le trafic sur votre site et voir quelles pages et / ou articles de blog sont les plus populaires.
- La possibilité de publier automatiquement vos messages sur Facebook, LinkedIn et Twitter.
- Options de partage social pour que les lecteurs puissent partager votre contenu.
- Les plans Sitemap XML vous permettent de créer facilement un plan Sitemap et de le soumettre aux robots de Google pour qu'il l'explore.
- Surveillance de site – Jetpack surveille votre site toutes les 5 minutes pour voir s’il est toujours actif et disponible.
- Une barre latérale contextualisée est disponible pour vous permettre de modifier dynamiquement ce qui est visible.
- Une section de commentaires plus avancée que celle standard dans WordPress.
- Un créateur de formulaire de contact vous permettant d'ajouter rapidement et facilement des formulaires à votre site.
Jetpack a été conçu pour être utile à tous. L’avantage de ce plug-in spécifique est que vous aurez accès à toutes ces fonctionnalités sans installer d’autres plug-ins.
4. Optimisation automatique


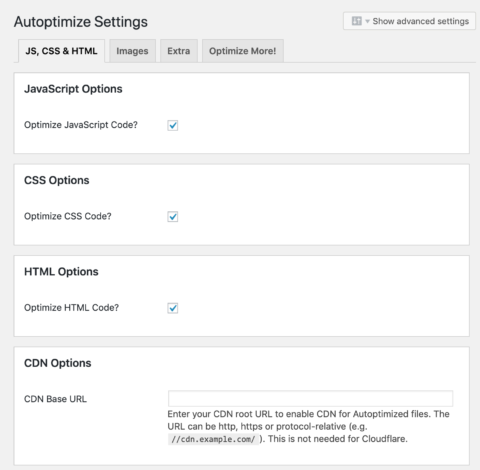
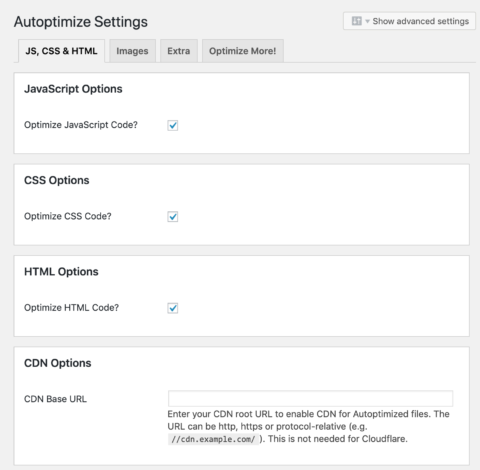
Que vous ayez un hébergement classique par le biais d'une entreprise telle que GoDaddy ou HostGator, ou simplement votre site via WordPress.com, Optimisation automatique est l'un des meilleurs plug-ins pour améliorer la vitesse de téléchargement sur le Web. Il optimise votre base de données, supprime le cache et agrège les scripts.
En fait, l’optimisation automatique peut réduire le temps de chargement de vos sites jusqu’à 30%, ce qui est énorme, car plus le chargement de votre site est long, plus il est probable que quelqu'un le quitte. Cela a été prouvé maintes et maintes fois dans nombreuses enquêtes mondiales.
Ce plug-in est également gratuit et facile à utiliser. Vous pouvez donc rester tranquille en sachant que vous n’avez pas besoin de connaissances avancées en optimisation Web pour le mettre à profit.
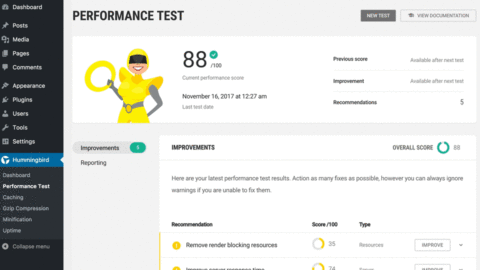
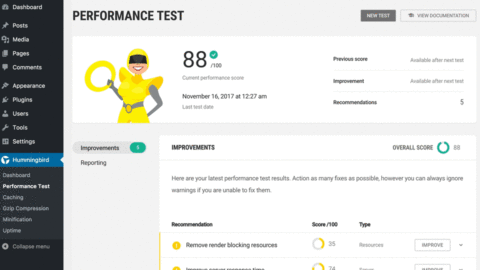
5. Colibri – Accélérez WordPress


le Hummingbird plugin analysera votre site, découvrira ce qui le ralentit et suggérera des corrections en un clic allant de:
- Mise en cache: Hummingbird fournit une suite de mise en cache complète pour charger des pages plus rapidement avec des outils spécialement conçus pour gérer les pages, les images Gravatar et la mise en cache du navigateur.
- Optimisation des actifs: Personnaliser la position de chargement de vos fichiers, compresser, minimiser, réorganiser et combiner des fichiers pour des performances optimales
- Compression GZIP: Augmentation du transfert HTML, JavaScript et des feuilles de style
Avec ces correctifs en place, vous bénéficierez d'un chargement plus rapide des pages et des scores PageSpeed. Plus important encore, votre les visiteurs du site seront aussi plus heureux.
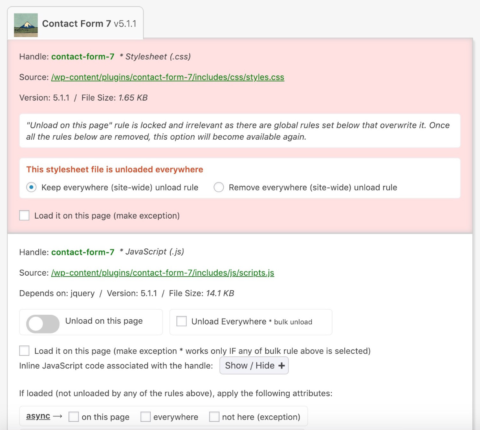
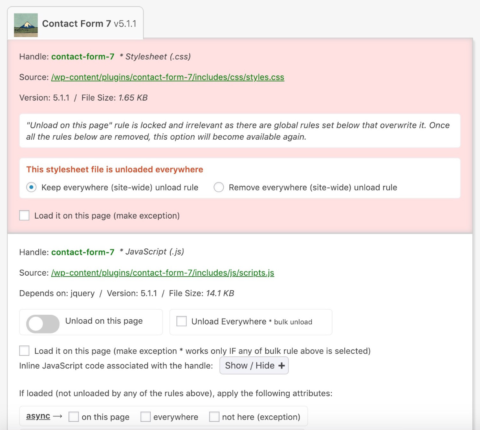
6. Asset CleanUp: Booster de vitesse de page


La plupart des plugins injectent leur code sur chaque page, qu'ils soient utilisés ou non sur cette page. Cela permet au plug-in de fonctionner correctement si vous choisissez d'utiliser sa fonctionnalité sur toutes les pages ou sur quelques pages seulement.
Un bon exemple est quelques plugins utilisés pour créer des formulaires de contact. En règle générale, vous utilisez ces types de plug-in uniquement sur une page de contact, et non sur toutes les pages de votre site.
Cependant, ces plugins injectent leurs fichiers CSS et JavaScript sur chaque page par défaut.
Pour améliorer la vitesse de votre site Web et rendre le code source HTML plus propre, il est préférable d’empêcher le chargement de ces styles et scripts sur des pages où ils ne sont pas utilisés.
le Plugin Asset CleanUp est devenu l'un de mes plugins préférés.
Il résout ce problème en analysant chaque page et en détectant tous les actifs chargés. Tout ce que vous avez à faire lorsque vous modifiez une page / une publication consiste à sélectionner les codes CSS / JS qu'il n'est pas nécessaire de charger, afin de réduire le fardeau.
En conséquence, votre site Web peut:
- Diminuez le nombre de requêtes HTTP chargées (important pour un chargement de page plus rapide) en déchargeant les fichiers CSS / JS inutiles.
- Minify / Combine les fichiers CSS / JavaScript restants chargés.
- Réduit le code HTML de la page réelle.
- Obtenez de meilleures performances si vous testez votre URL sur des sites Web tels que GTmetrix, PageSpeed Insights ou Pingdom Website Speed Test.
C'est vraiment un plugin puissant pour améliorer la vitesse du site!
Arguments finaux pour l'utilisation de plugins WordPress pour rendre votre site compatible avec les mobiles
Les moteurs de recherche tels que Google accordent une grande importance aux sites Web optimisés pour les appareils mobiles. Cette tendance se poursuivra à mesure que nous dépendons de plus en plus de la technologie portable.
La bonne nouvelle est que si vous avez un site Web WordPress, de nombreux plug-ins sont disponibles pour vous aider à mieux optimiser votre site Web pour les smartphones et les tablettes sans disposer de beaucoup de savoir-faire technique.
Veillez simplement à ne pas vous laisser emporter par le nombre de plug-ins que vous décidez d'utiliser car si vous en installez trop, vous courez le risque de gâcher les performances de votre site, ce que vous essayez d'optimiser.
De plus, gardez à l'esprit que l'installation de plusieurs plug-ins qui font essentiellement la même chose peut empêcher l'un, voire les deux, de ne pas fonctionner correctement.
Conseil pro: Pour faciliter ces contrôles, avant d’installer un nouveau plugin, j’aime vérifier les moteurs WPE. liste des plugins non autorisés.
Il existe un certain nombre de plugins, tels que Broken Link Checker et certains plugins post connexes, que je recommandais toujours. Je comprends maintenant que ces plugins peuvent réellement ralentir mes sites, malgré leur application utile.
Plus de ressources:
Crédits d'image
Photos in-post n ° 1 à 4, 6: captures d'écran de Jon Clark, juillet 2019
In-Post Gif # 5: WordPress.org




