Michiel Heijmans
Michiel est partenaire chez Yoast et notre chef des opérations. Vétéran d'Internet. Son objectif principal avec la plupart de ses articles est de lancer l'optimisation de votre site. Tant à faire!
![]()
Les favicons sont ces petites icônes que vous voyez dans les onglets de votre navigateur. Lorsque votre navigateur contient de nombreux onglets ouverts, il vous aide à reconnaître et à trouver la page que vous recherchez. Ils sont importants pour votre stratégie de marque, encore plus, car Google a récemment décidé de les ajouter aux résultats de recherche sur mobile. Alors, regardons de plus près ces petites icônes et votre image de marque ici!
Qu'est-ce qu'un favicon?
Il n'y a pas si longtemps, vous ne voyiez que ces petites icônes, appelées favicons, dans les onglets de votre navigateur:

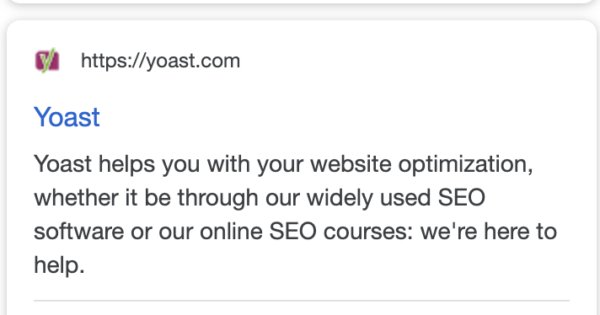
Ce qui vous aiderait à trouver l'onglet dont vous avez besoin lorsque de nombreux onglets sont ouverts dans votre navigateur. Mais, depuis quelque temps, Google les affiche également dans les résultats de recherche sur mobile:

Saviez-vous que, à compter de Yoast SEO 12.1, vous pouvez également voir la favicon de votre site dans l’aperçu des extraits de mobile de Yoast SEO?
Si votre favicon représente une marque de confiance, il peut aider les internautes à reconnaître votre marque au moyen de cette petite icône, augmentant ainsi le taux de clics sur votre site. Après tout, une image en dit plus que mille mots!
Le faire ressortir
Vous devez vous assurer que votre favicon tient à partir de cette longue liste d’onglets ou des résultats de la recherche. Vérifiez si c'est correspond bien à votre logo et à votre site Web. Surtout, lorsque vous ne faites pas partie des grandes marques, vous voulez que les gens reconnaissent cette petite icône. Deux conseils directement liés à cela sont:
- Évitez trop de détails dans votre favicon;
- Pbail utilisez les bonnes couleurs pour que le favicon ne se confonde pas avec le gris de l'onglet de votre navigateur.
Les deux sont étroitement liés à l'image de marque. Votre marque devrait être reconnaissable dans votre favicon. Correct l'image de marque s’assure que les gens relient immédiatement votre favicon à votre site Web.
En ce qui concerne le format et la taille à utiliser pour votre favicon vous vous en tenez le mieux Directives de Google. Voici ce qu'ils recommandent:
Votre favicon doit être un multiple de 48px carrés, par exemple: 48x48px, 96x96px, 144x144px et ainsi de suite. Les fichiers SVG, bien sûr, n'ont pas une taille spécifique. Tout format favicon valide est pris en charge. Google redimensionnera votre image au format 16x16px afin qu'elle soit utilisée dans les résultats de recherche. Assurez-vous donc que sa résolution convient. Remarque: ne fournissez pas de favicon 16x16px.
Un avantage de référencement?
Existe-t-il de réels avantages en matière de référencement pour les favicons? L’avantage de ces icônes est certainement devenu plus grand maintenant qu’elles sont présentes dans les résultats de recherche sur mobile. Bien que l’ajout d’un favicon n’augmente pas directement le rang de votre page, cela pourrait augmenter le taux de clics sur votre page lorsque ce dernier apparaît en regard de votre URL dans les résultats de la recherche. Mais attention: cela ne fonctionne que si votre favicon est associé à un sentiment positif vis-à-vis de votre marque ou de votre site web. En pratique, cela signifie que vous devriez investir du temps dans référencement holistique: rendre votre site Web (et votre produit / service) génial à tous points de vue!
Favicons dans WordPress
Si vous utilisez WordPress, vous savez peut-être déjà qu’il existe une fonctionnalité favicon dans le noyau de WordPress depuis la version 4.3. Ainsi, vous pouvez utiliser cette fonctionnalité par défaut, sans tracas. Il se trouve dans le Customizer et s’appelle Site Icon. Ici, vous pouvez lire Comment changer le favicon de votre site dans WordPress, pas à pas.
Note finale: lorsque vous téléchargez votre icône, n’oubliez pas de optimiser l'imageafin de ne pas ralentir votre site 🙂
Lire la suite: 5 astuces sur l'image de marque »




