
Camille Cunningham
Camille est gestionnaire de contenu chez Yoast. Elle écrit et optimise les articles de blog et aime créer du contenu qui aide les gens à maîtriser le référencement.

L’accessibilité compte. Et s’assurer que votre site Web est accessible à tous ne devrait pas être une réflexion après coup. Cela joue un grand rôle dans la convivialité de votre site Web et c’est pourquoi Google se concentre également davantage sur l’accessibilité de votre contenu. Heureusement, la notoriété grandit et les plateformes telles que WordPress offrent de nombreuses possibilités pour rendre votre site Web plus accessible. Nous sommes bien avancés, mais il reste encore beaucoup de travail à faire. Dans cet article de blog, nous vous expliquerons pourquoi vous devriez vous concentrer sur l’accessibilité et quels outils peuvent vous aider !
Qu’est-ce que l’accessibilité ?
L’accessibilité concerne la manière dont votre logiciel ou site Web peut être utilisé par tout le monde, y compris les personnes handicapées. Wikipédia le dit ainsi :
Accessibilité fait référence à la conception de produits, d’appareils, de services ou d’environnements de manière à être utilisables par des personnes handicapées. Le concept de conception accessible et la pratique du développement accessible garantissent à la fois un « accès direct » (c’est-à-dire sans assistance) et un « accès indirect », ce qui signifie la compatibilité avec la technologie d’assistance d’une personne (par exemple, les lecteurs d’écran d’ordinateur).
C’est la capacité pour quelqu’un d’accéder et de bénéficier d’un système ou d’une autre entité, telle que votre site Web. Pour garantir cela, l’accessibilité vise à permettre cet accès aux personnes handicapées.
Dans leurs consignes aux webmasters, Google mentionne l’importance de rendre votre contenu accessible. Et bien que cela ne soit pas mentionné en tant de mots, ils ont également la déclaration suivante sur leur site internet: « Tout le monde devrait pouvoir accéder au Web et en profiter. Nous nous engageons à en faire une réalité. » Cela signifie que Google voit également que l’accessibilité est importante.
L’accessibilité compte
Même si Internet n’est pas si vieux, la plupart d’entre nous ne peuvent pas imaginer à quoi ressemblerait la vie sans lui. Le Web connecte des milliards de personnes dans le monde, peu importe où et qui elles se trouvent. L’avantage d’Internet est qu’il fournit de nombreuses informations sur à peu près tous les sujets auxquels vous pouvez penser.
Cependant, notre population mondiale est composée de nombreuses personnes différentes. Et chacune de ces personnes devrait avoir accès à toutes les informations disponibles gratuitement en ligne. C’est pourquoi l’accessibilité est importante. Prenez, par exemple, toute personne ayant une déficience visuelle. Globalement, au moins 2,2 milliards de personnes ont une déficience visuelle de près ou de loin. En outre, daltonisme touche environ 1 homme sur 12 (8 %) et 1 femme sur 200 (0,5 %). C’est beaucoup de personnes que vous manquez lorsque vous ne rendez pas votre site Web accessible pour eux.
Mais il y a plus !
La déficience visuelle est l’une des choses dont vous devez tenir compte, mais certainement pas la seule. Penser à dyslexie et autres difficultés de lecture ou de dextérité. Il est peu probable que les utilisateurs ayant de graves difficultés de dextérité utilisent une souris et comptez plutôt sur le clavier. Avez-vous déjà essayé d’utiliser votre site Web, ou notre plugin d’ailleurs, sans utiliser de souris ? C’est un travail difficile.
Pour donner un autre exemple, il y a quelques années, nous avons eu un client malentendant qui souhaitait suivre notre formation SEO complète. Il a été confronté à plus de deux heures de vidéos sans sous-titres. Il est assez facile d’ajouter ces et ainsi nous avons fait.
Nous savons qu’il semble qu’il y ait beaucoup de choses sur lesquelles vous devez travailler, auxquelles vous n’auriez peut-être pas pensé auparavant. Mais heureusement, il existe de nombreux outils formidables qui peuvent vous aider à déterminer ce que vous pouvez encore améliorer. Et si vous avez un site Web sur WordPress, vous serez heureux de savoir qu’il existe en fait un équipe d’accessibilité qui consacre son temps à rendre WordPress plus accessible à chaque version. Mais ce n’est pas la seule plateforme qui voit l’importance, par exemple, Drupal travaille également sur son accessibilité.
Vous souhaitez rendre votre site web plus accessible ? C’est génial! Il y a quelques choses que vous pouvez faire tout de suite. Les éléments évidents qui sont facilement modifiables sont votre utilisation des titres, des contrastes et des liens descriptifs.
Utilisation de titres
Les titres aident à la fois les moteurs de recherche et les utilisateurs à comprendre votre texte. Cela leur permet de savoir plus facilement de quoi parle un article ou une page. En tant qu’initiative d’accessibilité du Web W3C En d’autres termes : les en-têtes vous en disent plus sur l’organisation du contenu d’une page, et les navigateurs Web ou les technologies d’assistance peuvent les utiliser pour fournir une navigation dans la page.
Les titres aident chacun de vos visiteurs à comprendre de quoi parle votre texte. Assurez-vous donc qu’ils sont descriptifs et imbriqués dans le bon sens. Ne les utilisez pas seulement comme élément de design (« c’est la seule façon que je connaisse pour agrandir mon texte ») ou pour avoir un impact sur le référencement (« j’utilise toutes les rubriques H1, cela rend tout cela très important pour Google »). Les deux peuvent sembler être une solution facile, mais ce sont de mauvaises pratiques car vos titres doivent avoir une structure claire.
Un outil que vous pouvez utiliser pour tester la structure des titres sur votre site est RubriquesCarte. Cette extension pour Chrome et Firefox vous permet de visualiser la structure des titres d’une page. Il est bon de savoir que vous ne devez utiliser qu’un seul titre H1 sur votre page, qui doit être le titre de votre page ou de votre article. Après cela, vous pouvez utiliser les sous-titres H2 et H3 (ou même les titres H4 et au-delà) pour définir des sections dans votre texte. En savoir plus dans notre article sur la façon d’utiliser les titres sur votre site Web.
Contraste de couleur
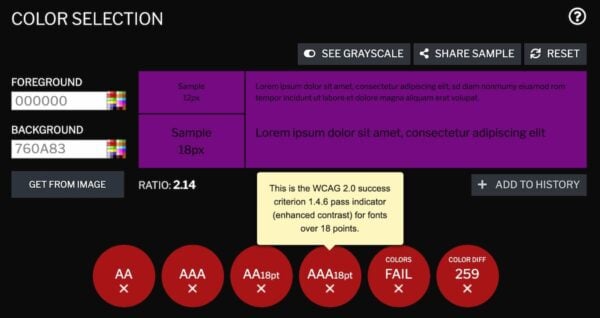
Le contraste de couleur est la différence de lumière (techniquement, la luminance) entre tout ce qui se trouve au premier plan, comme le texte, et son arrière-plan. Si vous choisissez un fond noir pour votre menu et utilisez un texte très sombre, ce texte deviendra très difficile à lire. Et choisir deux couleurs qui vous semblent très contrastées ne signifie pas que ce contraste est suffisant pour tout le monde. C’est pourquoi il existe quelques outils que vous pouvez utiliser pour vérifier le contraste sur votre page. Par exemple, contrastechecker.com qui vérifie les niveaux de contraste et donne des informations sur les niveaux d’accessibilité :

Il vous donne également un score de rapport de contraste basé sur le Directives de contraste du W3C, qui considèrent que 4,5:1 est correct. Comme vous pouvez le voir dans cet exemple, les couleurs que j’ai choisies sont loin de ce score minimum.
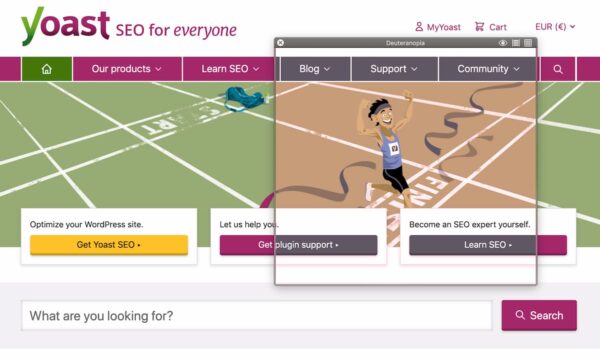
Le vérificateur de contraste est assez simple. Si vous voulez jouer avec le contraste pour trouver comment cela affecte les visites par exemple des personnes daltoniennes, vous voudrez peut-être vérifier le Analyseur de contraste de couleur qui vient avec un simulateur de daltonisme. Vous permettant de prévisualiser les conceptions telles qu’elles pourraient être vues par les utilisateurs daltoniens.
Si vous êtes un utilisateur Mac, Sim Daltonisme est aussi un excellent outil. Comme le Color Contrast Analyzer, il vous permet de survoler un site Web et de tester un certain nombre de variations de daltonisme :

Liens descriptifs, texte alternatif, etc.
Le dernier outil d’accessibilité que nous aimerions souligner est celui qui teste la tenue de votre contenu lorsqu’un lecteur d’écran est utilisé. Pour de nombreuses personnes malvoyantes, cette technologie d’assistance les aide à donner un sens à une page. Un lecteur d’écran convertit le texte, les images, les liens et autres éléments en parole ou en braille. Sur un Mac, vous pouvez utiliser Voix off (qui est déjà sur votre ordinateur) pour tester cela. Sur un ordinateur Windows, vous pouvez télécharger NVDA gratuitement.
Maintenant, pourquoi voudriez-vous « écouter » la façon dont votre contenu est présenté via un lecteur d’écran ? Parce que cela vous aide à découvrir votre contenu du point de vue de quelqu’un qui n’est pas en mesure de le voir. Cela vous aide à identifier les problèmes d’ordre de lecture, de balisage de tableau, d’images et d’autres éléments de formulaire et liens sur votre page. Les images sans texte alternatif ne seront pas décrites à ce visiteur du site. Et les liens non descriptifs avec un texte comme « lire la suite » ou « cliquez ici » ne donnent aucune information sur l’endroit où ce lien vous mène. Cela peut sembler être de petites choses, mais pour quelqu’un qui rencontre ces problèmes, c’est une raison suffisante pour quitter votre page immédiatement.
Encore une chose
Les gens à WAVE Web Accessibility a créé un outil pour identifier rapidement beaucoup plus de bien et de mal sur votre page. Cela se fait de manière entièrement automatique et nécessitera un œil humain pour évaluer quelles améliorations sont réalistes et lesquelles ne le sont pas. Nous ne recommandons pas de l’utiliser en remplacement des outils d’accessibilité mentionnés ci-dessus, mais cela vaut vraiment la peine d’être examiné !
Tous les outils mentionnés ci-dessus et plus peuvent être trouvés dans le Manuel d’accessibilité WordPress.
C’est un processus continu
Tout cela peut sembler un peu écrasant, mais vous n’avez pas à tout réparer aujourd’hui. Être conscient de l’importance est la première étape. Vous pouvez maintenant déterminer dans quelle mesure vos pages sont accessibles et sur quoi vous devez encore travailler. Ne considérez pas l’accessibilité comme un « extra ». Si votre site Web n’est pas accessible, il semblera très peu accueillant pour une partie considérable de votre public. De plus, le respect des directives d’accessibilité améliorera votre site Web pour tous vos visiteurs.
Chez Yoast, nous travaillons également dur pour rendre notre site Web et notre plugin Yoast SEO plus accessibles. C’est un processus continu qui vous oblige à réévaluer chaque logiciel ou contenu que vous publiez. L’important est de garder l’accessibilité à l’esprit et de travailler à l’améliorer là où vous le pouvez. Si vous souhaitez en savoir plus sur l’accessibilité et d’autres compétences essentielles en référencement, assurez-vous de consulter notre formation complète en référencement.




