
Vous souhaitez suivre les clics sur vos liens et boutons d’appel à l’action les plus importants? Tu es chanceux! Vous pouvez suivre ces types de clics à l’aide d’événements personnalisés dans Google Analytics.
Cependant, le processus de configuration d’événement personnalisé est un peu délicat pour les débutants. C’est là que la fonctionnalité d’attribution de lien améliorée MonsterInsights est utile.
Dans cet article, nous allons vous montrer comment configurer des événements personnalisés Google Analytics dans WordPress de la manière la plus simple: avec MonsterInsights.
Que sont les événements Google Analytics?
Les événements Google Analytics sont un moyen de suivre les clics sur des parties de votre site Web telles que des liens, des boutons et des vidéos. Cela vous permet de voir comment les visiteurs de votre site interagissent avec le contenu de votre site et vous aide à mesurer les conversions.
Une fois que vous avez suivi les bons clics, vous pouvez mettre à jour ou réorganiser tout contenu qui n’obtient pas autant de clics que vous l’espériez pour qu’il fonctionne mieux pour vous.
Par exemple, supposons que vous ayez ajouté un Acheter maintenant bouton dans votre barre latérale, et veulent maintenant savoir si les utilisateurs cliquent dessus. Le suivi des événements personnalisés vous permet de suivre cela!
Un événement Google Analytics a 3 paramètres principaux que vous choisissez afin de le suivre.
- Catégorie d’événement: Généralement, le nom de ce sur quoi vos utilisateurs cliquent, par exemple « CTA » pour les boutons d’incitation à l’action
- Action d’événement: Typiquement le type d’interaction, comme « Cliquer » pour cliquer sur les boutons
- Étiquette de l’événement: Informations supplémentaires sur l’événement que vous souhaitez suivre, comme « Bouton d’achat » dans ce cas
Donc, si vous souhaitez configurer le suivi des événements pour un clic sur un bouton, vos paramètres peuvent ressembler à ceci:
- Catégorie: « CTA »
- Action: « Cliquez »
- Libellé: « Bouton d’achat »
Une fois configuré, Google Analytics enregistre les clics sur votre bouton d’incitation à l’action en tant qu’événements personnalisés avec les paramètres ci-dessus, que vous verrez dans les rapports Google Analytics.
Voyons maintenant plus en détail comment configurer le suivi des événements WordPress.
Didacticiel vidéo de suivi des événements Google Analytics
Consultez notre didacticiel vidéo ou vous pouvez lire les étapes écrites ci-dessous.
Configurer le suivi des événements personnalisés de Google Analytics dans WordPress
Étant donné que Google Analytics ne suit pas les événements à lui seul, vous devrez configurer votre événement pour chaque bouton ou lien de votre site que vous souhaitez suivre.
Le plugin MonsterInsights Google Analytics simplifie l’ensemble du processus de suivi des événements, ce qui ne prend que quelques minutes à configurer. Tout le monde peut le faire, même ceux qui n’ont pas de connaissances en codage.
Ajout d’un suivi de lien personnalisé avec MonsterInsights
MonsterInsights est le meilleur plugin WordPress Google Analytics du marché. Il vous aide à utiliser Google Analytics avec WordPress de la manière la plus simple possible.

MonsterInsights dispose d’une fonction d’attribution de lien personnalisé pour vous permettre d’ajouter facilement un suivi d’événements personnalisé à vos liens et boutons. Vous n’aurez qu’à ajouter un court extrait de code HTML à vos liens (ne vous inquiétez pas, nous vous guiderons à travers cela!) Pour voir combien de clics ils génèrent.
Pour commencer, examinons ce petit bout de code HTML. Oui, c’est du code, mais ne vous laissez pas effrayer! Voici ce que vous devrez ajouter à vos liens dans WordPress afin de les suivre avec MonsterInsights:
Example
Revenons à notre exemple de bouton Acheter maintenant. Pour configurer le suivi des événements sur ce bouton, nous apportons les modifications suivantes au code ci-dessus:
- Mettez le lien de notre bouton là où il est actuellement dit « https://www.example.com ». Ainsi, votre lien peut être quelque chose comme « https://www.yoursite.com/pricing ».
- Remplacez « Catégorie personnalisée » par « CTA »
- Remplacez « Action personnalisée » par « cliquez »
- Remplacez « Libellé personnalisé » par « bouton d’achat »
Remarque: conservez les guillemets dans votre code!
Maintenant, notre code ressemble à ceci:
Buy Now
Assez simple, non? Là où vous voyez toujours les mots « Acheter maintenant », c’est le texte d’ancrage de votre lien (comme dans le texte que vous verrez avec un lien hypertexte sur votre site). Dans notre exemple, cependant, nous n’utilisons pas de texte. Nous utilisons une image.
Étant donné que le bouton se trouve dans la barre latérale de notre exemple, cela signifie qu’il se trouve dans un widget. Pour utiliser notre code de suivi des événements, nous devrons placer l’image dans un widget HTML personnalisé.
Voici comment procéder.
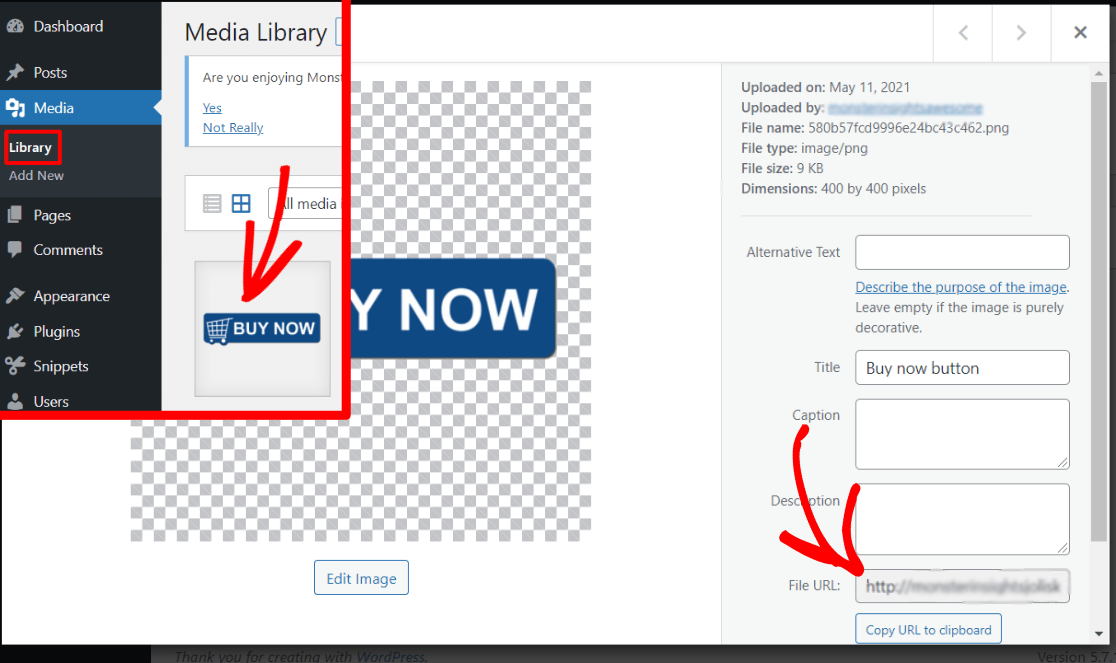
D’abord, dirigez-vous vers votre bibliothèque multimédia et saisissez l’URL de l’image de votre bouton.

Supposons que votre lien d’image soit https://www.yoursite.com/wp-content/uploads/2021/05/buy-now-button.png, et que vous souhaitiez associer cette image à https: //www.yoursite. com / tarification avec suivi des événements.
Voici à quoi ressemble votre code HTML maintenant:
Vous pouvez copier-coller le code ci-dessus et entrer simplement vos propres liens et paramètres d’événement. Collez-le directement dans votre widget HTML personnalisé, enregistrez-le et assurez-vous qu’il a l’air correct et mène à la bonne page sur votre site.
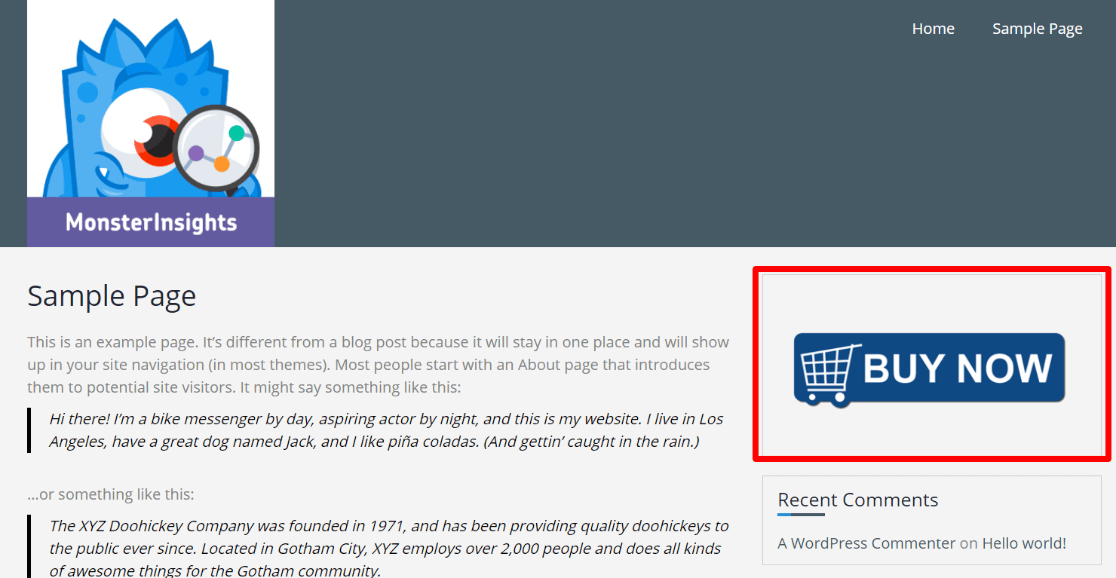
Voici à quoi ressemble le nôtre:

C’est ça! Désormais, MonsterInsights suivra vos clics sur les boutons et vous fournira des rapports détaillés.
Pour récapituler, voici les étapes que nous avons suivies pour ajouter un code de suivi d’événement à une image de bouton dans notre barre latérale:
- Nous avons choisi trois paramètres significatifs pour nous: Catégorie (CTA), Action (clic) et Libellé (bouton d’achat)
- Nous avons écrit notre code en utilisant ces trois paramètres et ajouté notre lien (https://www.yoursite.com/pricing)
- Nous avons téléchargé notre image dans la galerie multimédia et copié-collé l’URL dans notre code
- Nous avons copié notre code complet dans un widget HTML personnalisé
- Nous avons consulté notre site et cliqué sur le lien pour nous assurer qu’il fonctionne
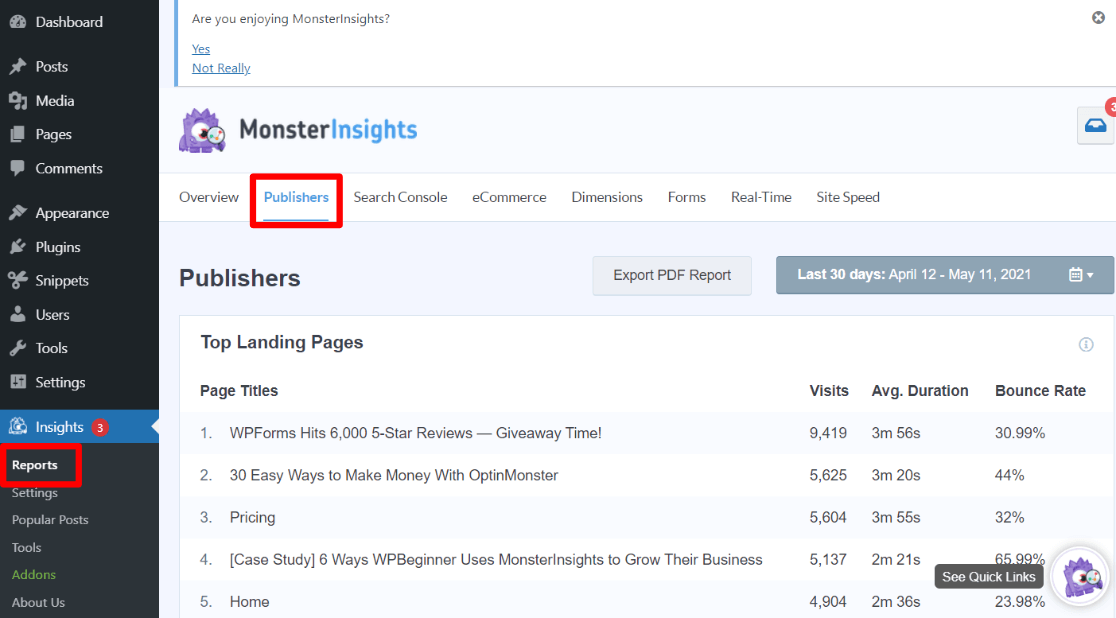
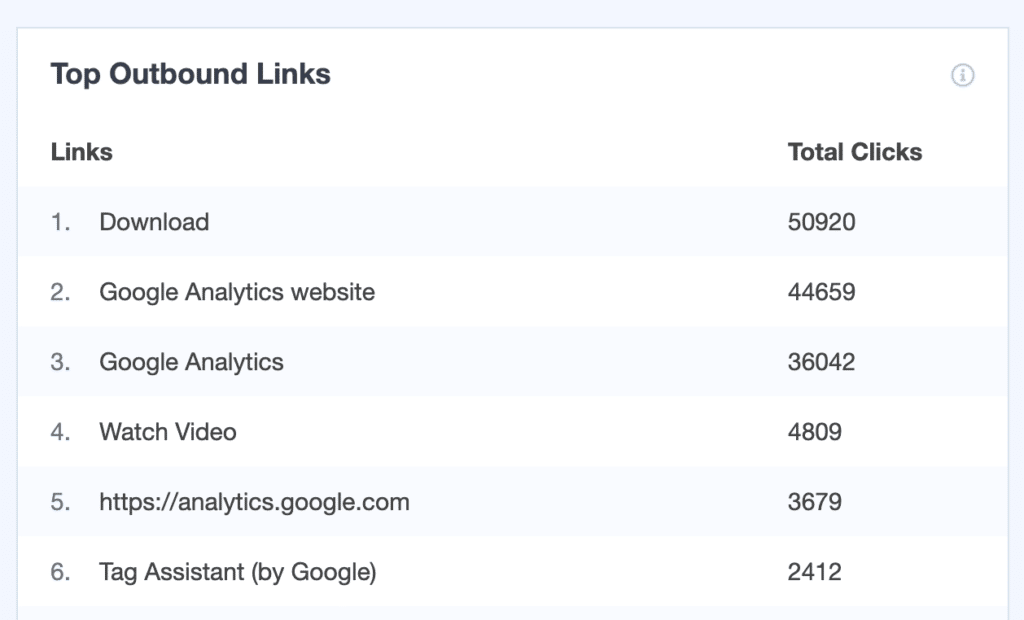
Pour afficher les données de votre lien de suivi d’événements personnalisé, accédez au rapport des éditeurs dans MonsterInsights.
Aller à Statistiques »Rapports» Éditeurs.

Ensuite, faites défiler vers le bas et affichez le rapport Top Outbound Links. Ce rapport montre le Étiquette d’événement pour tous vos clics sur les liens. Par conséquent, si vous cliquez sur le lien de suivi des événements personnalisé de l’exemple ci-dessus, nous verrons « bouton d’achat » ici dans ce rapport.

Nous espérons que cet article vous a aidé à apprendre comment configurer le suivi personnalisé des événements Google Analytics dans WordPress.
Vous pouvez également consulter notre guide sur la façon de suivre tous les clics sur les liens dans Google Analytics (étape par étape).
N’oubliez pas non plus de nous suivre sur Twitter, Facebook et Youtube pour plus de didacticiels Google Analytics.





