
Jono Alderson
Jono est un stratège numérique, un technologue en marketing et un développeur complet. Il s'intéresse au référencement technique, aux technologies émergentes et à la stratégie de marque.

Les en-têtes aident les utilisateurs et les moteurs de recherche à lire et à comprendre du texte. Ils agissent comme des panneaux de repère pour les lecteurs et permettent aux gens de comprendre plus facilement ce qu'est un article ou une page. Les en-têtes définissent également les parties de votre contenu qui sont importantes et indiquent comment elles sont interconnectées. Ici, nous vous indiquerons comment réfléchir et utiliser les en-têtes pour améliorer votre contenu.
Pourquoi utiliser des titres?
Utiliser les en-têtes pour afficher la structure du texte
Les titres sont des panneaux qui guident les lecteurs dans un article. Parce que les gens ont tendance à les lire attentivement, ils doivent indiquer en quoi consiste une section ou un paragraphe, sinon ils ne sauront pas à quoi s’attendre. De plus, les titres peuvent les aider à se remettre sur les rails s'ils se perdent.
Pour la copie Web, il est judicieux de s’assurer que vos titres sont informatifs pour le lecteur. Certaines personnes aiment taquiner leur public dans les titres, en essayant de les inciter à lire plus loin. Bien que cela puisse très bien fonctionner, il est facile de se tromper. Rappelez-vous que les en-têtes doivent être principalement centrés sur le contenu et que leur objectif doit être de faciliter la lecture et la compréhension du texte.
Lire la suite: Pourquoi la structure de texte est importante pour le référencement »
Utiliser des titres pour améliorer l'accessibilité
La structure des en-têtes est également importante pour l’accessibilité, en particulier pour les personnes qui ne peuvent pas facilement lire à partir d’un écran. Les titres étant en HTML, un lecteur d'écran peut comprendre la structure de l'article et en lire tous les titres à voix haute.
En lisant ou en écoutant les titres d'un article, les déficients visuels peuvent décider de lire ou non un article. Les lecteurs d’écran offrent également des raccourcis permettant de passer d’une rubrique à l’autre; les rubriques sont donc également utilisées pour la navigation.
N’oubliez pas que, dans de nombreux cas, ce qui est bon pour l’accessibilité l'est aussi pour le référencement!
Lire la suite: 5 améliorations faciles d'accessibilité »
Utiliser les rubriques pour améliorer le référencement
Il est généralement admis que la manière dont vous utilisez les en-têtes n'a pas d'impact particulier votre référencement; apporter des modifications mineures aux titres individuels n’aidera probablement pas votre performance. Il y a indirect avantages, cependant. L'utilisation d'en-têtes crée un texte de meilleure qualité et plus facilement lisible. Un meilleur texte est meilleur pour les utilisateurs, ce qui est meilleur pour votre référencement.
Et les en-têtes vous offrent une excellente occasion d’utiliser votre mot clé focus (ou ses synonymes) en évidence, afin de bien préciser le contenu de la page. Mais il est important de ne pas trop en faire. Vous ne devriez pas vous sentir anormal ou bizarre. Si c'est le cas, c'est probablement parce que vous essayez trop, ou que vous optimisez trop.
Donc, avec les titres, vous devriez toujours mettre l'utilisateur en premier. Utilisez-les pour ajouter une structure et des panneaux de signalisation à votre contenu et pour décrire le contenu de chaque section. Si vos en-têtes indiquent aux utilisateurs le contenu de votre article, ils aideront également Google à comprendre.
Comment utiliser les en-têtes dans le contenu
Comment fonctionnent les en-têtes dans WordPress
REMARQUE: Il existe deux ensembles différents de «règles» concernant l’utilisation des balises de titre HTML; l’approche «classique» (à partir du standard HTML4) et l’approche «moderne» (à partir du standard HTML5). Nous allons nous concentrer sur l’approche classique, car l’approche moderne pose quelques problèmes d’utilisabilité et de référencement (vous pouvez en savoir plus à ce sujet. ici).
Lorsque vous modifiez un article dans WordPress, l’éditeur de texte affiche généralement des "niveaux" de titres différents, de "Titre 1" à "Titre 6". Ceux-ci sont classés par taille et par importance. Un «titre 2» est plus important qu'un «titre 4».
Dans les coulisses, ceux-ci sont convertis en Balises d'en-tête HTML; de `
`à`
`. Votre thème utilise probablement ces balises HTML dans ses modèles également.
C’est pourquoi, lorsque nous parlons de la manière de bien structurer les en-têtes et le contenu, nous parlons des balises «H1», des balises «H2», etc. Nous faisons référence au code HTML sous-jacent.
Apprendre les règles
Votre H1 n’est pas la même chose que le titre de votre page. Pour plus d'informations, vous pouvez lire sur la différence entre et H1 et le titre SEO.
Tout d’abord, vous êtes limité à l’utilisation d’une en-tête H1 sur chaque page – Analyse du contenu de Yoast SEO vérifie cela. L'en-tête H1 doit être le nom / titre de la page ou du message. Sur cette page, c’est “Comment utiliser les en-têtes sur votre site”. Vous pouvez penser à votre H1 comme vous penseriez prénom d'un livre. Sur un Catégorie page, votre H1 serait le nom de cette catégorie. Sur un produit page, il devrait s'agir du nom du produit.
Ensuite, au fur et à mesure que vous écrivez votre contenu, vous pouvez utiliser les titres H2 et H3 pour présenter différentes sections – comme le “Apprendre les règles"Section que vous êtes en train de lire, qui se trouve dans la"Comment utiliser les en-têtes dans le contenu" section. Pensez aux rubriques H2 comme chapitres d'un livre. Ces sections individuelles peuvent également utiliser des en-têtes plus spécifiques (balises h3, puis balises H4, etc.) pour introduire des sous-sections.
Il est rare que la plupart des contenus aient une profondeur suffisante pour utiliser les balises H4 et au-delà, sauf si vous écrivez vraiment contenu long ou très technique.
Un exemple de structure de titre
Disons que nous avons un blog sur chaussons de ballet. Nous avons choisi les «chaussures de ballet» comme mot clé et avons rédigé un article sur toutes les raisons pour lesquelles nous aimons les chaussures de ballet.
Sans en-têtes, nous risquons de finir par écrire un texte vraiment longue, morceau décousu qui est difficile à comprendre.
Mais si nous structurons les choses de manière logique en utilisant des titres, nous facilitons non seulement la lecture, mais nous aidons également à centrer notre écriture.
Voici à quoi pourrait ressembler la structure de ce message:
- H1: Les chaussures de ballet sont géniales
- H2: Pourquoi nous pensons que les chaussures de ballet sont géniales
- H3: Ils ne viennent pas seulement en rose!
- H3: Ils sont bons pour plus que la danse
- H3: Ils ne sont pas aussi chers que vous le pensez
- H2: Où devriez-vous acheter vos chaussures de ballet?
- H3: Les 10 meilleurs sites web d’équipement de ballet
- H3: Nos magasins de danse préférés
- H2: Pourquoi nous pensons que les chaussures de ballet sont géniales
Découvrez comment nous avons créé une structure logique, en utilisant des balises H2 pour planifier des sections et des balises H3 pour couvrir des sujets spécifiques? Vous verrez que nous avons fait la même chose dans le message que vous lisez également!
Nous avons également essayé de mentionner notre mot clé focus – ainsi que certains termes connexes – à quelques reprises (mais seulement lorsque cela fait sens), et de décrire la structure de la page. Nous avons également essayé de promettre au lecteur quelque chose dans chaque section, de les encourager à lire.
Ceci est un bon exemple de la façon dont vos titres devraient être structurés dans un article de longueur moyenne. Pour un article plus court, vous devez utiliser moins d’en-têtes (ou plus d’en-têtes généraux). Si vous voulez entrer beaucoup plus dans les détails, rien ne vous empêche d’utiliser des balises H4 pour créer même des sections de «niveau inférieur»!
Rubriques dans les thèmes WordPress
La plupart des thèmes utilisent des en-têtes dans leur code HTML, mais certains ne suivent pas les meilleures pratiques.
Presque tous les thèmes utiliseront automatiquement le nom de votre article dans une balise H1. Cela est utile, car cela signifie que vous n’avez pas besoin de répéter le nom du message dans votre contenu.
Malheureusement, certains thèmes n'utilisent pas correctement les balises – ils utilisent des balises dans un ordre illogique (par exemple, un H4 puis un H2), ou bien utilisent les balises dans les barres latérales, les en-têtes et les pieds de page. Cela peut poser des problèmes d’accessibilité, car l’ordre de vos en-têtes n’a peut-être pas de sens. Les utilisateurs, les moteurs de recherche et les technologies d'assistance regardent généralement les page entière, pas seulement votre zone de contenu.
Si vous avez un thème personnalisé, vous pourrez peut-être résoudre ce problème en ajustant votre code HTML. Si vous utilisez un thème standard, vous devrez peut-être contacter les développeurs.
Quoi qu'il en soit, vous devez vérifier que vos en-têtes ont un sens pour chaque type de modèle!
Vérifiez les en-têtes de votre blog
Bien utiliser les en-têtes est utile pour vos utilisateurs, augmente les chances que les internautes lisent votre article, améliore l'accessibilité et puisse même contribuer au référencement. Alors ajoutez-les à votre copie – assurez-vous de les utiliser correctement! Si vous voulez vérifier si vous le faites, utilisez le bouton maintenant pour consulter le contour de votre blog. Une fois que vous avez lu et compris tout ce qui précède, vous devriez maintenant être en mesure de déterminer si votre thème fait du bon travail.
Si vous utilisez toujours Classic Editor sur votre site Web WordPress, vous pouvez tester votre article publié via le W3 Validator.
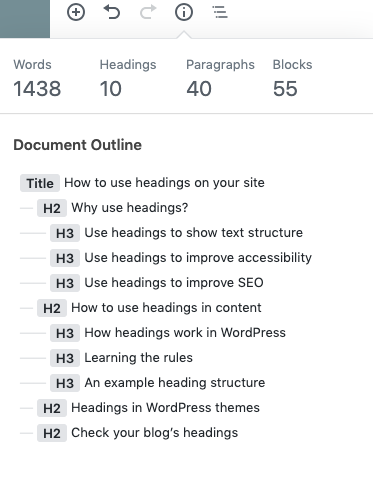
Si vous utilisez l'éditeur de blocs dans WordPress, un bouton pratique situé dans le coin supérieur gauche de l'écran de modification du contenu affiche un aperçu de la page que vous modifiez.
Si vous avez bien structuré votre contenu, cela devrait ressembler à ceci!

Lire la suite: WordPress SEO: le guide ultime pour des classements plus élevés pour votre site WordPress »




