
L'outil Google vous permet de contrôler avec la plus grande précision les performances de votre site, à condition de configurer correctement les déclencheurs.
"Dites-moi où vous cliquez, je dirai ce que vous aimez au webmaster", ce pourrait être la devise de Google Tag Manager (GTM). Sauf que l'outil gratuit de la suite Google est beaucoup plus puissant et fait bien plus que des clics. Profondeur de défilement, visibilité des éléments, visualisation vidéo, etc.: il est équipé par défaut de nombreux déclencheurs qui envoient à Google Analytics (GA), des annonces Google ou d'autres informations détaillées de Criteo sur le comportement des visiteurs sur un site. Leur configuration nécessite des connaissances techniques, mais surtout de la rigueur et du savoir-faire. La surveillance de la performance du contenu commence par le choix des informations à obtenir et des déclencheurs qui le permettent. En voici quatre, fréquemment utilisés par les analystes Web.
1. Visibilité de l'élément: ce qui est vu
Sur une page, certains éléments sont plus importants que d’autres. Mais apparaissent-ils vraiment sur les écrans des internautes? Qu'il s'agisse d'un bloc de texte, d'une image, d'un message d'erreur sur un formulaire, etc., GTM vous permet de savoir si un élément a été affiché, pendant combien de temps et quel pourcentage de l'élément est apparu sur l'utilisateur & # 39; s écran (pour une image ou un tableau, par exemple). L'outil peut même sélectionner un élément de point sur une page ou se reproduire sur le site, comme une vignette de produit.
La configuration de ce déclencheur commence par l'identification de l'élément à partir de son sélecteur CSS .class ou #id dans le code source de la page. Ces informations seront ensuite utilisées pour cibler le déclenchement de l'événement. Mais tout d’abord, vous devez configurer le tag, c’est-à-dire lui donner un titre et indiquer le type de tag (Google Analytics, par exemple), le type de suivi (événement), la catégorie (navigation) et le type d’action. (X élément vu).
Le réglage de la gâchette est inférieur à celui de la balise. Pour en créer un nouveau, cliquez sur le symbole gris au centre du cadre, puis sur le "+" situé à droite de la page pour afficher la liste des types de déclencheurs et sélectionnez "Visibilité de l'élément". Il est ensuite nécessaire de déterminer une durée et un pourcentage d'affichage à partir duquel l'événement est déclenché.

Sébastien Monnier, analyste Web fondateur de l'agence Woptimo, conseille de ne pas multiplier les événements sur la même page: "au-delà de 20 éléments chargés par seconde par page, GA perd des données. Limité à 500 éléments par session". Quant à Guillaume Beck, consultant en analyse Web chez Resoneo, il insiste sur l’importance d’établir une configuration rigoureuse des balises et des déclencheurs dans l’interface GTM "si les déclencheurs ne sont pas bien organisés, le risque existe de ne plus les trouver configurer une balise déjà installée GA ne détecte pas les doublons et envoie les données pour chaque balise, ce qui peut fausser complètement les chiffres ".
2. Le défilement: ce qui a défilé à l'écran
Savoir à quel point une page défile est une information complémentaire au suivi des éléments. En effet, les pages les plus longues, telles que les pages de destination ou les pages contenant beaucoup de contenu sur le mobile, perdent de nombreux internautes qui préfèrent changer de page plutôt que de faire défiler l'écran vers le bas. Pour savoir dans quelle mesure une page est défilée, il existe un déclencheur spécifique dans GTM. "Cependant, il ne distingue pas l'ordinateur de bureau et le mobile pour le moment", se lamente Sébastien Monnier.
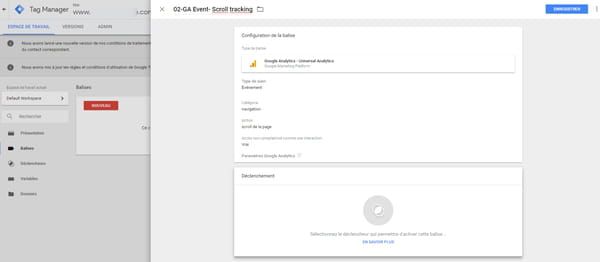
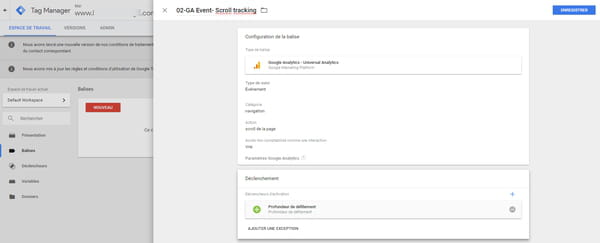
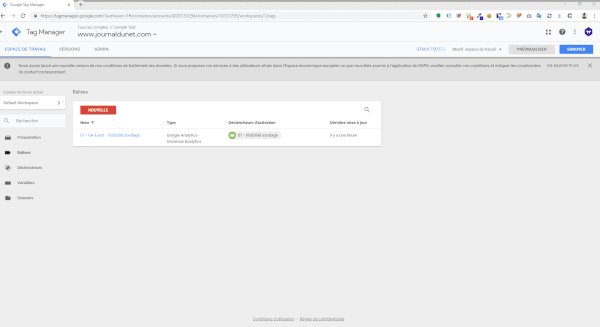
Le paramétrage de la balise de suivi de défilement commence dans l'onglet "balise" où figurent le type de balise (Google Analytics) et le suivi (événement), puis la catégorie (navigation) et l'action (défilement de la page). Le paramètre de déclenchement est juste en dessous.

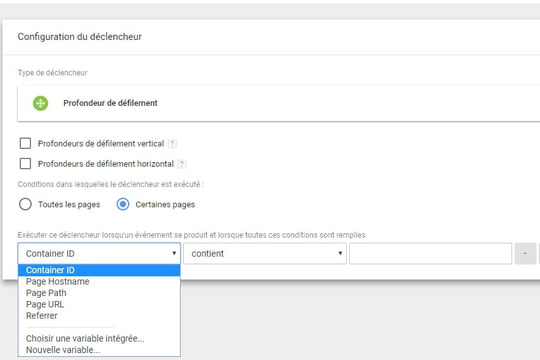
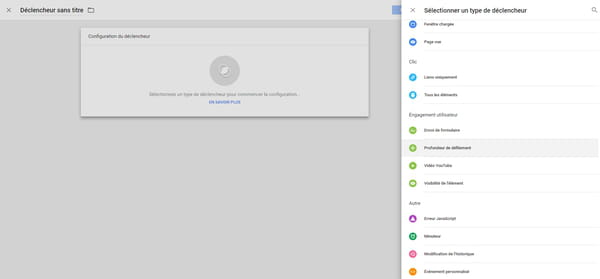
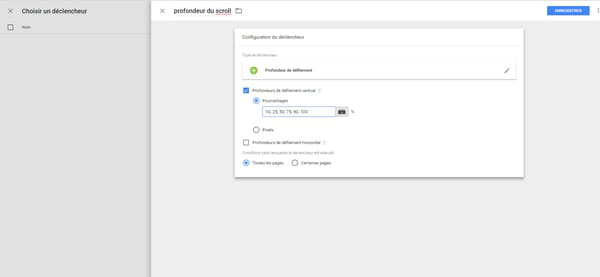
S'il ne figure pas dans la liste des déclencheurs déjà enregistrés, cliquez sur le "+" bleu en haut à droite pour accéder à la feuille de création. Après lui avoir donné un nom en cohérence avec l’action à laquelle il est attaché (ex: 01-Scroll page-product), cliquez simplement sur le symbole rond situé au centre de la boîte pour afficher la liste des types de déclencheurs.


Sur l'interface française, recherchez "profondeur de l'élément" dans la partie "engagement de l'utilisateur" de la liste. Il est possible de suivre le défilement vertical en définissant des pourcentages de seuil du défilement de la page (généralement 10,25,50,75,90), mais également le défilement horizontal, même si le besoin est moins souvent ressenti.

3. Qu'est-ce qui fait que cliquer

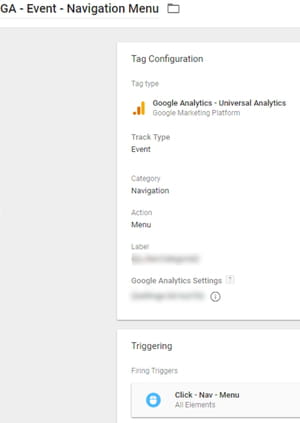
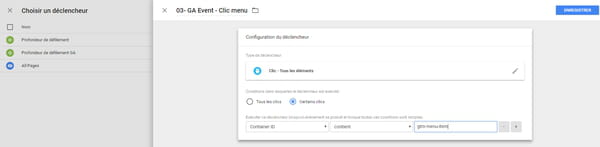
L'interaction entre l'utilisateur et la page se fait principalement par clics. C’est pourquoi le troisième déclencheur recommandé par les analystes Web pour suivre les performances de leur contenu est axé sur le suivi des clics. Il peut être limité à un élément ou suivre un élément récurrent sur le site. "Pour comprendre comment les internautes naviguent sur mon site, je peux suivre les clics du menu, par exemple", illustre William Beck. Dans ce cas, l'analyste Web recommande de tirer du code source de la page la classe ou l'identifiant CSS de l'élément (ou des éléments) à suivre.
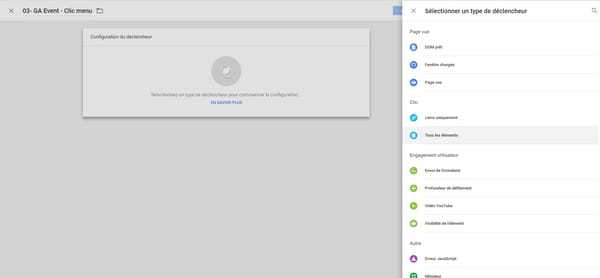
Pour configurer la balise, il est à nouveau nécessaire de choisir le type de balise (Google Analytics), le type de suivi (événement), la catégorie (navigation) et l'action ("menu" pour suivre les clics dans le menu). Le déclencheur du suivi des clics se trouve dans la section "clics" de la liste des types de déclencheurs sous le titre "Tous les éléments". Afin de cibler les clics, vous devez configurer le déclencheur sur "certains clics", puis choisir "ID conteneur" "contient" et coller l'ID de classe ou l'identifiant CSS dans l'espace qui suit.


4. Ce qui est vu
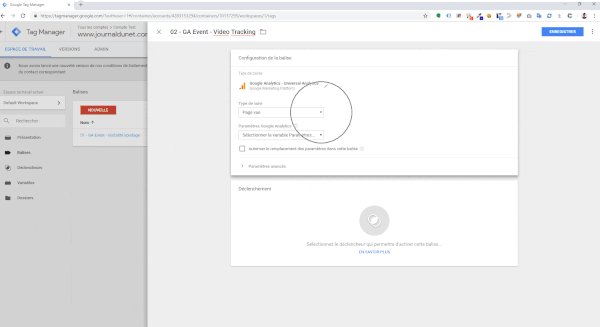
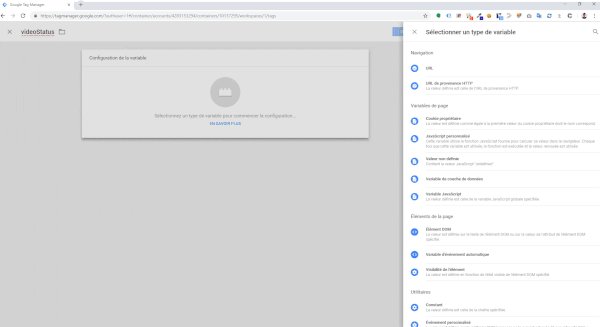
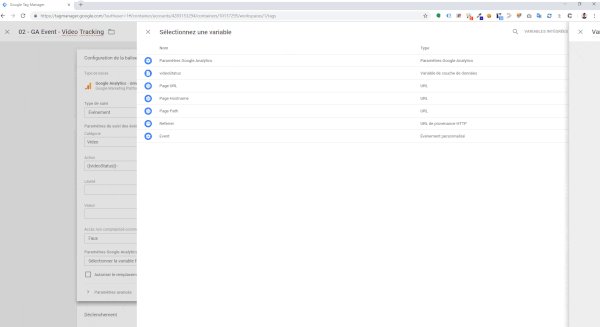
Enfin, les sites qui comptent sur leurs vidéos Youtube pour attirer les utilisateurs veulent probablement savoir s’ils sont vus, partiellement ou totalement. Le suivi de la vidéo est également un événement suivi d'une balise Google Analytics. D'autre part, les parties "action" et "étiquette" sont basées sur l'utilisation de trois variables appelées "variable de couche de données" à sélectionner dans la liste des variables de page. Le déclencheur est utilisé pour générer un événement lorsque la vidéo est démarrée, terminée, lorsque l'utilisateur clique sur Pause ou sur la barre de progression et définit les seuils de lecture, en fonction des options cochées.

Quels que soient les tags configurés, Sébastien Monnier et Guillaume Beck sont catégoriques: il faut toujours prendre le temps de le tester avec l'outil de prévisualisation GTM pour vérifier que le tag est correctement déclenché, dans les bonnes conditions, et leur envoyer des informations ad hoc ( sur Google Analytics ou une autre destination) sans causer de bogue.





