

Nous avons analysé 5 millions de pages de bureau et mobiles pour déterminer les facteurs ayant une incidence sur la vitesse de la page.
Premièrement, nous avons établi des points de référence mondiaux pour les métriques de temps de chargement TTFB, Visual Complete et Fully Loaded.
Nous avons ensuite examiné l'impact de la compression d'image, des CDN et de l'hébergement sur la vitesse de chargement du site.
Nos données ont révélé des informations très intéressantes (et surprenantes).
Voici un résumé de nos principales constatations:
1. Dans notre analyse de 5,2 millions de pages, le La vitesse moyenne du temps au premier octet (TTFB) sur le bureau est de 1,286 seconde sur le bureau et de 2,594 secondes sur le mobile. Le temps moyen nécessaire au chargement complet d'une page Web est de 10,3 secondes sur le bureau et de 27,3 secondes sur le mobile.
2. La page Web moyenne prend 87,84% plus long charger sur mobile vs bureau.
3. Lors de la comparaison des principaux CMS les uns contre les autres, Squarespace et Weebly offrent les meilleures performances globales en matière de vitesse de transmission des pages mobiles. Wix et WordPress se sont classés près du bas.
4. Sur le bureau, les CDN ont le plus gros impact sur TTFB. Cependant, sur les appareils mobiles, le nombre de requêtes HTML semble affecter le plus TTFB.
5. La taille globale de la page a un impact significatif sur la vitesse de chargement «Complètement visuel» sur les ordinateurs de bureau et mobiles. Il faut 318% plus de temps pour charger visuellement les pages les plus grandes. Nous avons également constaté que la compression gzip permet aux images de se charger plus rapidement sur les ordinateurs de bureau et les appareils mobiles.
6. Le poids total de la page est le déterminant n ° 1 de la vitesse de la page entièrement chargée. Le chargement complet des pages claires est 486% plus rapide que celui des pages volumineuses.
sept. Wink et Gatsby sont les frameworks Javascript les plus rapides. Meteor et Tweenmax sont les plus lents. Le framework le plus rapide est 213% plus rapide que le plus lent.
8. Les pages avec une compression de fichier très faible ou très élevée ont une vitesse de traitement supérieure à la moyenne (mesurée via la première peinture contextuelle).
9. Les scripts tiers ralentissent considérablement la vitesse de chargement des pages. Chaque script tiers ajouté à une page augmente le temps de chargement de 34,1 millisecondes.
10. Nous avons découvert que l'utilisation d'images réactives permettait d'obtenir les meilleures performances de chargement d'image globales. L'utilisation de WebP s'est avérée nettement moins efficace pour réduire les temps de chargement des images.
11. Les hôtes Web GitHub et Weebly ont les performances TTFB globales les plus rapides. Siteground et Wix sont les plus lents parmi les fournisseurs d'hébergement analysés.
12. La Chine, le Japon et l'Allemagne ont les temps de chargement TTFB les plus rapides. L'Australie, l'Inde et le Brésil ont les temps de TTFB les plus lents.
13 L'utilisation de CDN était corrélée à une performance de vitesse de transmission inférieure. Cela est probablement dû au fait que certains CDN fonctionnent nettement mieux que d'autres.
Points de repère pour les métriques de vitesse de chargement des pages clés
Notre première tâche consistait à établir des points de repère pour des mesures importantes de vitesse de page.
Comme vous le savez peut-être, la vitesse de la page se compose de plusieurs étapes distinctes.

Certaines de ces étapes se produisent au niveau du serveur. Et d’autres se font dans le navigateur de l’utilisateur.
Et pour bien comprendre la rapidité avec laquelle les pages se chargent, nous avons dû approfondir chacune de ces étapes.
Plus précisément, nous avons déterminé la vitesse moyenne pour:
- TTFB: Temps jusqu'au premier octet de la réponse HTML doc
- StartRender: Quand le rendu commence
- Visual Complete: L'utilisateur peut voir tous les actifs de la page
- Indice de vitesse: À quelle vitesse un utilisateur voit-il une page chargée?
- en charge: Lorsque toutes les ressources de la page (CSS, images, etc.) sont téléchargées
- Entièrement chargé: Lorsqu'une page est chargée à 100% dans le navigateur d'un utilisateur
La vitesse moyenne de la TTFB est de 1,286 seconde sur le bureau et de 2,594 secondes sur le mobile.

La vitesse moyenne de début de rendu est de 2,834 secondes sur le bureau et de 6,709 secondes sur le mobile.

La vitesse moyenne visuelle complète est de 8,225 secondes sur le bureau et de 21,608 secondes sur le mobile.

La vitesse moyenne de l'indice de vitesse est de 4,782 secondes sur le bureau et de 11,455 secondes sur le mobile.

La vitesse moyenne en chargement est de 8,875 secondes sur le bureau et de 23,608 secondes sur le mobile.

La vitesse moyenne de chargement total est de 10,3 secondes sur le bureau et de 27,3 secondes sur le mobile.

Clé à emporter: La vitesse moyenne de chargement d'une page Web est de 10,3 secondes sur le bureau et de 27,3 secondes sur le mobile. En moyenne, le chargement des pages sur les appareils mobiles est 87,84% plus long que sur le bureau.
Weebly et Squarespace ont la meilleure performance de vitesse globale. WordPress a l'un des pires
En ce qui concerne la vitesse de la page, quel CMS est le meilleur?
Pour répondre à cette question, nous avons déterminé le système de gestion de contenu utilisé pour tous les sites de notre ensemble de données. Nous avons ensuite comparé les performances TTFB de chaque CMS que nous avons découvert.
Selon nos données, Weebly et Squarespace sont les mieux placés pour le bureau.

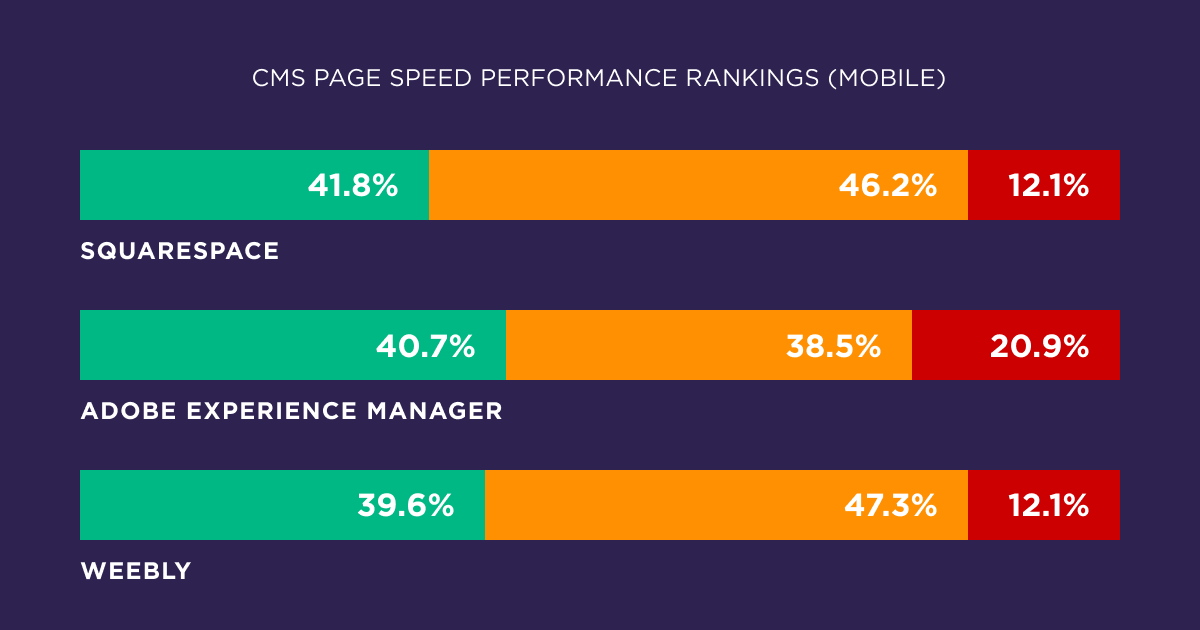
Et pour la vitesse des pages mobiles, Squarespace est n ° 1… Adobe Experience Manager et Weebly complètent le top 3.

Il est intéressant de noter que, en ce qui concerne la vitesse mobile, WordPress n’est que le 14e meilleur CMS que nous avons analysé.

Un autre CMS populaire, Wix, a également obtenu une mauvaise note pour la vitesse de chargement des ordinateurs de bureau et mobiles.

Bien que WordPress utilise environ 30% de tous les sites Webclairement pas optimisé pour la vitesse de chargement des pages. Cela ne veut pas dire que WordPress est un mauvais CMS. Il présente d’autres avantages (facilité d’utilisation, vaste bibliothèque de plugins et référencement) qui en fait le système de gestion de contenu par excellence pour de nombreux propriétaires de sites.
Toutefois, lorsque l’on examine strictement la vitesse de chargement du site Web, il apparaît que les autres systèmes de gestion de contenu ont un avantage distinct sur WordPress.
Clé à emporter: Parmi les principaux systèmes de gestion de contenu, Squarespace et Weebly offrent les meilleures performances de vitesse de transmission des pages mobiles. WordPress et Wix se classent près du bas.
L'utilisation d'un CDN peut aider le bureau TTFB. Réduire au minimum les demandes HTML est essentiel pour la TTFB mobile
Nous avons analysé l'impact de diverses caractéristiques de page sur TTFB (délai jusqu'au premier octet).
Voici ce que nous avons trouvé:

Comme vous pouvez le constater, l’utilisation d’un CDN semble améliorer TTFB pour les ordinateurs de bureau et les appareils mobiles. Cependant, les CDN semblent être plus utiles sur les ordinateurs de bureau que sur les mobiles. Sur les pages chargées via un appareil mobile, le nombre de requêtes HTML avait le plus grand impact sur TTFB.
Bien que nous ayons trouvé une relation entre diverses caractéristiques de la page et les heures de la TTFB, les facteurs au niveau de la page ne permettent ni de gagner ni de briser la TTFB. TTFB est en grande partie déterminé par le temps de réponse du serveur, ce que nous aborderons un peu plus tard.
Clé à emporter: L'utilisation d'un CDN et la réduction du nombre de requêtes HTML peuvent accélérer TTFB sur les ordinateurs de bureau et mobiles.
Les pages volumineuses prennent 381% plus de temps pour «visuellement remplir» la charge par rapport aux petites pages
"Visuellement terminé" est le moment où tout le contenu visuel d'une page Web dans le navigateur d'un utilisateur est chargé.

Il se peut que des scripts et d’autres ressources se chargent hors écran. Mais du point de vue de l'utilisateur, la page est chargée.
Visuellement complet est une mesure importante de la vitesse de la page car elle affecte l'expérience subjective d'un utilisateur sur la rapidité ou la lenteur du chargement d'une page.
Tant qu'un utilisateur peut voir et utiliser la page, elle est entièrement chargée… même s'il peut toujours y avoir du chargement et du rendu des éléments en arrière-plan.
Nous avons découvert que la taille de la page (octetsTotal) avait un effet significatif sur les temps de chargement visuel et mobile.

Cependant, la taille de la page est plus importante sur le mobile que sur le bureau.
Sur un ordinateur de bureau, l’utilisation d’un CDN était plus fortement corrélée à une vitesse de chargement visuellement plus rapide. La taille de la page arrivant en deuxième position.
Sur les appareils mobiles, un CDN n'était que le cinquième facteur le plus important.
Par conséquent, si l’amélioration de la vitesse de chargement des téléphones mobiles est une priorité absolue pour moi, j’envisagerais de faire tout ce qui est en votre pouvoir pour réduire la taille de vos pages. Cela peut signifier la suppression de scripts tiers. Ou compresser des images. Les étapes exactes dépendront de votre site. Cependant, il est clair que, s’agissant de la vitesse Visuellement Complet, tout est question de taille HTML.
Clé à emporter: Les CDN peuvent améliorer de manière significative la vitesse de traitement des pages visuellement complètes sur les ordinateurs de bureau et les appareils mobiles. Cependant, les CDN ont un impact beaucoup plus important sur le chargement des postes de travail. Pour les appareils mobiles, la taille totale de la page est le facteur le plus important pour les temps de chargement complets.
Le poids total de la page est étroitement lié à la vitesse de la page «entièrement chargée»
Enfin, nous avons examiné les facteurs qui ont une incidence sur la vitesse de la page «Entièrement chargée».
Comme son nom l’indique, "Complètement chargé" correspond au chargement et au rendu de 100% des éléments d’une page.
Lorsqu'il s'agit de la vitesse de la page entièrement chargée, la taille totale d'une page est de loin le facteur le plus important sur les ordinateurs de bureau et mobiles.

Le nombre de demandes joue également un rôle dans la rapidité du chargement complet d'une page.
Ce qui est intéressant avec ces données, c’est qu’il existe un fort chevauchement entre les ordinateurs de bureau et les appareils mobiles. Contrairement à la plupart des autres mesures que nous avons analysées, les ensembles bureau et mobile Fully Loaded semblent être impactés par le même ensemble de variables (à savoir la taille de la page et le nombre total de requêtes HTML).
Cependant, l’importance de la taille de la page et des requêtes HTML ne devrait pas être une grosse surprise.
La compression d'images, la mise en cache et d'autres étapes réduisent généralement le temps de chargement d'une page. Mais ils ne peuvent aller que si loin. À la fin de la journée, pour qu'une page soit «entièrement chargée», un navigateur doit charger tous les actifs d'une page. Et plus il y a d'actifs à charger, plus le temps de chargement de la page sera long.
C’est probablement pour cette raison que les CDN ne semblent pas avoir beaucoup d’impact sur la vitesse de chargement des pages entièrement chargées (3ème en importance globale sur les ordinateurs de bureau, 10ème sur les mobiles). Les CDN peuvent améliorer les temps de chargement des images. Mais ils ne font pas grand chose pour aider avec des scripts tiers et d’autres ressources qui peuvent ralentir les choses.
Clé à emporter: La taille totale affecte la vitesse de la page entièrement chargée plus que toute autre variable sur le bureau et sur le mobile. Les pages volumineuses (> 3,49 Mo) mettent 486% plus de temps à se charger complètement que les pages plus petites (<0,83 Mo).
Wink et Gatsby sont les cadres JavaScript les plus rapides pour les pages Web de taille moyenne.
Quand il s’agit de donner la priorité à ce qu’il faut charger sur une page (et quand), Frameworks JavaScript faire beaucoup de soulever des objets lourds.
C'est pourquoi près de 76% de tous les sites Web utilisez ces cadres pour créer des pages efficaces, sécurisées et normalisées.
Nous avons d’abord rassemblé des points de repère sur la fréquence d’utilisation de chaque Framework sur le Web.

React est de loin le framework JS le plus utilisé (25,3% des sites l'utilisent). TweenMax (10,3%) et RequireJS (9,5%) sont également assez populaires
Ensuite, nous voulions savoir quels frameworks JavaScript étaient les plus performants sur les petites (<1,264,374 Bytes) medium (1,264,374 and 4,019,332 Bytes) and large (>4 019 332 octets).
Pour les petites pages, RightJS est arrivé en tête.
Wink et Gatsby ont obtenu les meilleurs résultats pour les pages moyennes.

Et pour les grandes pages, Gatsby et Riot ont enregistré les temps les plus rapides du FCP.

Cependant, pour les petites pages, Riot s'en sortait nettement moins bien (15ème au total).


Clé à emporter: Il n’existe pas de «meilleur» cadre JavaScript pour chaque situation. RightJS est votre meilleur choix pour les sites contenant de nombreuses pages de petite taille. Pour les sites Web contenant principalement de grandes pages, Gatsby semble être idéal.
Les pages avec des niveaux de compression bas ou élevés ont les temps de chargement les plus rapides
La compression des fichiers de page sur un serveur est une arme à double tranchant. D'un côté, la compression des fichiers réduit considérablement le poids de la page.
Toutefois, la compression des fichiers avant de les envoyer à partir du serveur nécessite du travail supplémentaire sur le navigateur, car le client doit décompresser les fichiers avant de les restituer.
Dans le cadre de cette analyse, nous avons tenté de répondre à la question suivante: la compression de fichiers améliore-t-elle réellement la vitesse de traitement des pages?
Pour répondre à cette question, nous avons classé le FCP en trois catégories (rapide, moyen, lent):
Rapide: 0-1000ms
Moyenne: 1000ms-2500ms
Lente: <2500ms
Nous avons ensuite comparé la vitesse du FCP et les niveaux de compression entre petites, moyennes et grandes pages.
Pour les petites pages, des niveaux de compression plus faibles étaient associés à des temps de chargement FCP plus rapides. Cependant, les temps de chargement augmentent à des niveaux de compression très élevés (90-100%).
Les pages de taille moyenne avaient une distribution similaire:


Les grandes pages avaient une distribution en courbe en cloche inversée encore plus extrême:




Plus précisément, les pages qui compressent entre 60% et 80% de leurs fichiers ont les pires résultats.
Par conséquent, en ce qui concerne l'amélioration de la vitesse de la page, les taux de compression très faibles ou très élevés ont tendance à fonctionner mieux. Les faibles niveaux de compression réduisent le travail requis par le navigateur. Et les niveaux élevés de compression l'emportent sur la charge de travail pénible du côté client avec une charge utile plus petite.
Clé à emporter: Les pages avec une compression très faible ou très élevée ont de meilleures performances que les pages avec des niveaux de compression modérés.
Les scripts tiers ont un impact négatif sur les temps de chargement
Sans surprise, nous avons constaté que les scripts tiers (tels que Google Analytics, les boutons de partage de réseau et les hôtes vidéo) entraînaient des temps FCP plus lents.


En fait, nous avons constaté que chaque script tiers augmente le temps de chargement d'une page de 34,1 millisecondes.
Nos résultats sont en ligne avec les autres (comme ça) qui ont découvert que les scripts tiers avaient un impact considérable sur la vitesse de traitement des pages.
De toute évidence, l'impact dépend du script utilisé. Certains scripts tiers (tels que Hotjar) se chargent assez rapidement. D'autres, y compris Salesforce, sont notoirement lents.
En bref, les scripts tiers entraînent des temps de chargement plus longs. Et plus une page contient de scripts, plus elle a tendance à se charger lentement.
Clé à emporter: Chaque script tiers utilisé sur une page augmente le temps de chargement de la page de 34,1 millisecondes.
Des images réactives semblent améliorer les temps de chargement des pages plus que par simple chargement et utilisation de WebP
Les images jouent un rôle extrêmement important dans les performances des sites Web pour deux raisons principales:
Tout d'abord, les images prennent une quantité non négligeable de la taille globale d'une page.
Deuxièmement, l'attention de l'utilisateur a tendance à se concentrer sur les images qui apparaissent sur une page. Et si ces images se chargent lentement, cela peut avoir un impact négatif sur UX.
Les images pouvant faire ou défaire la vitesse de chargement d’un site, nous avons décidé de comparer les performances de 4 approches différentes de l’optimisation de l’image:
- WebP: Développé par Google, WebP est un format d’image dont la taille peut être inférieure à celle des autres formats de fichier, mais qui permet néanmoins d’obtenir un niveau de qualité d’image similaire.
- Images optimisées: Les «images optimisées» désignent différentes versions d’une image, en fonction du périphérique de l’utilisateur, de son emplacement, etc. Nous avons inclus l’utilisation d’un réseau de distribution de contenu (CDN), d’une compression d’image et d’autres services Web d’optimisation d’images dans cette catégorie.
- Différer des images hors écran Lorsque les images situées sous le pli se chargent lorsqu'un utilisateur fait défiler l'écran jusqu'à ce point de la page. Aussi appelé «chargement paresseux».
- Images sensibles: Lorsque les images s’adaptent de manière dynamique à la taille de la fenêtre du navigateur.
Et quand on a comparé ces différentes approches pour Scores de vitesse au phare, Images réactives est sorti en haut.


Nous avons également analysé quelle approche a conduit au plus 100/100 scores de phare. Et les résultats étaient très similaires.


Clé à emporter: Bien que WebP puisse améliorer la compression d’image par rapport aux fichiers PNG et JPEG, très peu de sites ont à ce jour implémenté ce nouveau format d’image.
GitHub et Weebly Hosting a la meilleure performance de TTFB. Siteground et Wix ont le pire
Nous avons comparé les performances de débit de page des principaux fournisseurs d’hébergement Web.
Considérant que le temps de réponse du serveur a le plus grand impact sur TTFB, nous avons analysé les performances de différents hôtes sur cette métrique clé.
Plus précisément, nous avons classé TTFB en trois catégories (Rapide, Moyen, Lent). Et nous avons examiné le pourcentage d'apparition de chaque hôte dans chaque catégorie.
Voici les performances TTFB de chaque fournisseur d’hébergement Web sur le bureau:


Github, Weebly et Acquia ont été les trois principaux acteurs de la technologie de bureau TTFB. Automattic, Wix et Siteground ont été les plus mal lotis.
Nous avons effectué cette même analyse pour TTFB mobile. Voici les résultats:


Comme vous pouvez le constater, Github fonctionne extrêmement bien sur les ordinateurs de bureau et mobiles. Qui, étant donné que Pages Github servir que des ressources statiques, ne devrait pas être une surprise. Ce qui signifie que, à bien des égards, Github n’est pas une comparaison 1: 1 avec des hôtes Web «normaux».
Seravo, Netlify et Weebly complètent le top 4. Wix et Automattic figurent en bas de la liste.
Quel est le résultat de cette analyse?
TTFB n'est qu'un des nombreux facteurs à prendre en compte lors du choix d'un hôte. Les coûts, la disponibilité, l’assistance client, les fonctionnalités, etc.
Cela dit, en ce qui concerne le temps de chargement rapide des pages sur les ordinateurs de bureau et les appareils mobiles, Github Pages est de loin la meilleure option parmi les principaux hôtes. Les hôtes Wix et Automattic ont tendance à avoir des temps TTFB lents.
Clé à emporter: Parmi les principaux fournisseurs d’hébergement, Github et Weebly se sont mieux comportés que sur leurs ordinateurs de bureau. Selon notre analyse, GitHub et Seravo étaient les hôtes mobiles les plus rapides. Cependant, il convient de noter que Github Pages ne sert que des pages statiques, ce qui lui confère un avantage inhérent par rapport aux autres hôtes que nous avons analysés.
La Chine, le Japon et l'Allemagne ont les temps de chargement TTFB les plus rapides
Nous avons comparé les temps de chargement de TTFB pour 11 pays à partir de notre ensemble de données.
Voici une ventilation par pays des vitesses de bureau:


Et mobile:


Clé à emporter: La Chine offre les meilleures performances TTFB pour les ordinateurs de bureau et mobiles. Viennent ensuite le Japon et l'Allemagne avec des vitesses de page supérieures à la moyenne mondiale. La France, le Royaume-Uni, le Canada, les États-Unis et la Russie ont une vitesse moyenne de page. L'Australie, le Brésil et l'Inde ont des vitesses inférieures à la moyenne mondiale.
Les pages avec CDN ont des performances pires que celles sans CDN
L’une de nos découvertes les plus surprenantes est que les pages qui utilisent un CDN ont réellement réussi pire que ceux qui n’ont pas utilisé de CDN.
C'était vrai pour les deux postes de travail:


Et mobile:


Comment cela pourrait-il être?
En théorie, comme il fournit un contenu proche de l'endroit où se trouve l'utilisateur, un CDN devrait améliorer la vitesse de transmission des pages.


Cependant, ce n’était pas le cas dans notre analyse.
Nous avons émis l’hypothèse que tous les CDN ne sont pas créés égaux. Dans de nombreux cas, l’utilisation d’un CDN mal optimisé peut réellement ralentir les choses.
Et lorsque nous avons analysé les performances des 18 meilleurs fournisseurs de CDN, nous avons en fait découvert une différence de performances considérable.


Plus précisément, nous avons constaté que (sur le bureau), le meilleur CDN affichait une performance 3,6 fois supérieure à celle du pire CDN. Ce qui aide à expliquer pourquoi les CDN n’améliorent pas automatiquement les performances.
Pour faciliter la détection des moins performants, nous avons comparé les performances du CDN à la moyenne mondiale.


Nous plaçons ensuite chaque CDN dans l’un des trois compartiments suivants:
- Bon (% rapide et% lent sont meilleurs que la moyenne de tous les fournisseurs)
- Moyenne (% rapide ou% lent sont meilleurs que la moyenne de tous les fournisseurs)
- Mauvais (% rapide et% lent sont pires que la moyenne de tous les fournisseurs)
Voici un résumé des performances pour chaque fournisseur:
Bureau
Bien: Airee, Amazon Cloudfront, CDN Azure, CacheFly, EdgeCast, Rapidement, Pages GitHub, Google Cloud, KeyCDN, MaxCDN, Netlify
Moyenne: CDN77
Mauvais: Akamai, ArvanCloud, Cloudflare, Fireblade, Incapsula, Sucuri
Mobile
Bien: Airee, Amazon Cloudfront, CDN Azure, CDN77, EdgeCast, Rapidement, Pages GitHub, Google Cloud, KeyCDN, MaxCDN, Netlify
Moyenne: Lame de feu, Incapsula, Sucuri
Mauvais: Akamai, ArvanCloud, Cloudflare
Clé à emporter: L’utilisation d’un CDN n’améliorera pas automatiquement les performances de vitesse de page. Certains CDN fonctionnent nettement mieux que d'autres. Par conséquent, il est important d’utiliser un CDN qui fonctionne bien sur les ordinateurs de bureau et les appareils mobiles.
Conclusion
Si vous souhaitez en savoir plus sur la manière dont cette analyse a été effectuée, n'hésitez pas à consulter nos méthodes d'étude PDF.
Maintenant, j'aimerais avoir de vos nouvelles:
Quelle conclusion de cette étude vous a marqué?
Ou:
Sur quel résultat comptez-vous agir?
Quoi qu'il en soit, faites le moi savoir en laissant un commentaire ci-dessous.




