Avez-vous vu cette icône dans les résultats de la recherche devant l'URL de votre site Web? C’est visible pour la plupart des gens dans les résultats mobiles. Donc, pas d'excuses, votre site a besoin d'un bon favicon. Heureusement, définir un favicon dans WordPress est très facile. Nous expliquerons ici comment changer le favicon de votre site WordPress!




Nous écrivons sur les favicons depuis des années. Cet article sur les favicons et l'image de marque vous dira ce que vous devez penser à cet égard. Lisez-le et assurez-vous que votre favicon est bon et se démarque.
Alerte spoil! La semaine prochaine, lorsque Yoast SEO 12.1 sera disponible, vous pourrez voir votre favicon dans Aperçu de l'extrait mobile de Yoast SEO aussi, alors restez à l'écoute pour notre prochaine version!
À présent, expliquons pas à pas comment changer votre favicon dans WordPress:
Temps nécessaire: 5 minutes.
Le favicon s'appelle une icône de site dans WordPress et peut être ajouté dans la section personnaliser le thème.
- Connectez-vous à votre site WordPress.
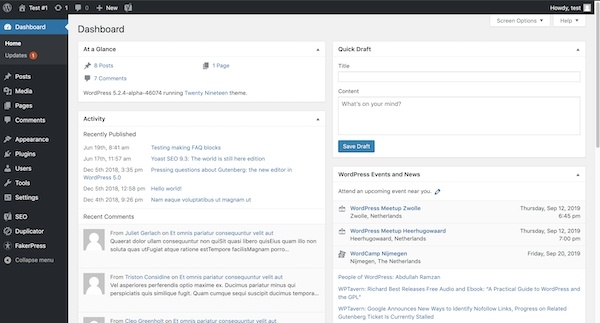
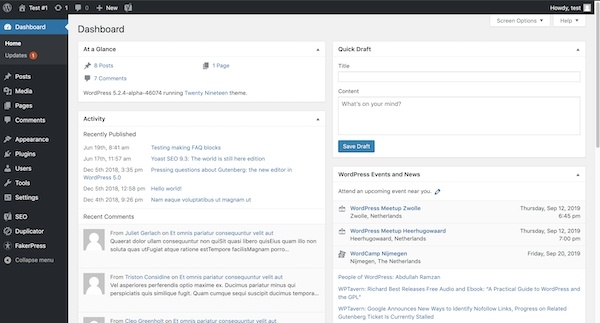
Une fois connecté, vous vous retrouverez dans votre tableau de bord:




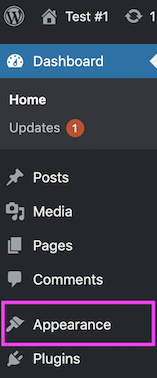
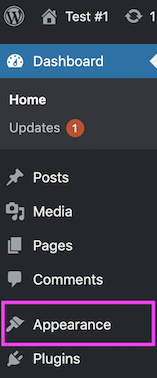
- Cliquez sur ‘Apparence’.
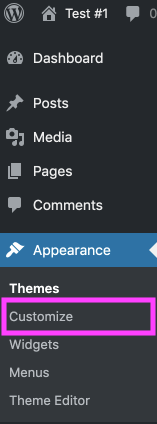
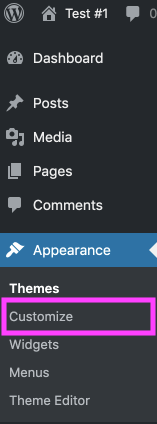
Sur le côté gauche, vous verrez un menu. Dans ce menu, cliquez sur ‘Apparence’.




- Cliquez sur ‘Personnaliser’.
Les paramètres d’apparence se développeront et vous fourniront des options supplémentaires. Cliquez sur ‘Personnaliser’.




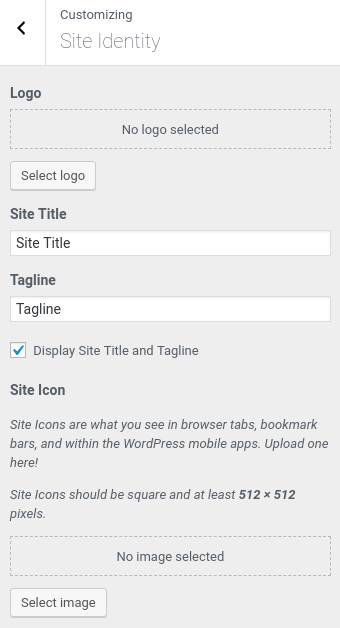
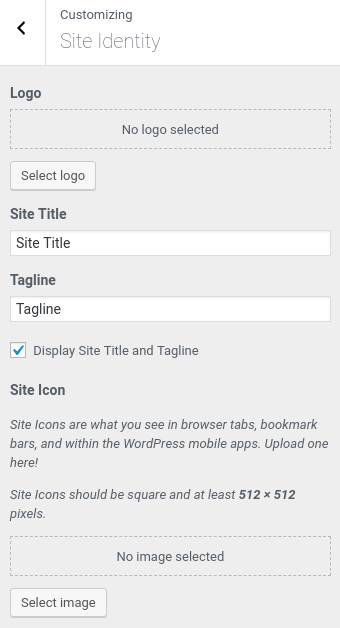
- Cliquez sur ‘Identité du site’.
Ici, vous pouvez définir le nom de votre site, votre slogan, votre logo et votre icône. L’image que vous avez définie sous "Icône de site" sera utilisée comme favicon de votre site:




C'était facile, n'est-ce pas? Alors, plus d'excuses, allez-y. Changez cette favicon sur votre site WordPress!
Lire la suite: Favicons et votre marque en ligne »





Comments are closed.