WordPress a publié Gutenberg 11.6, la dernière version de l’expérience d’édition de sites Web basée sur des blocs. Cette nouvelle version propose des améliorations utiles et un certain nombre de corrections de bogues. Le plus intéressant est peut-être la possibilité de recadrer et de modifier une image de logo directement dans un éditeur WordPress.
Editeur du site Gutenberg
Gutenberg est un constructeur de sites WordPress dont le but est de faciliter la création de sites Web avec une interface de conception Web par glisser-déposer.
Si vous avez besoin d’une image dans une section d’une page, faites simplement glisser le bloc approprié et ajoutez-le là où vous le souhaitez.
L’éditeur n’est pas tout à fait terminé mais il est suffisamment avancé dans le cycle de développement pour que beaucoup le jugent utile en ce moment.
Publicité
Continuer la lecture ci-dessous
En fait, de nombreux thèmes WordPress disponibles aujourd’hui prennent en charge l’édition avec l’éditeur Gutenberg.
L’un des avantages de l’utilisation du plug-in de l’éditeur Gutenberg est qu’il peut générer des sites Web ultra-rapides.
Gutenberg met en œuvre un plan de développement en quatre phases. WordPress est actuellement dans la deuxième des quatre phases.
Voici comment la page du plugin de Gutenberg décrit ce qu’est Gutenberg :
» « Gutenberg » est le nom de code d’un tout nouveau paradigme de création avec WordPress, qui vise à révolutionner l’ensemble de l’expérience de publication autant que Gutenberg a fait le mot imprimé.
Le projet suit un processus en quatre phases qui touchera les principaux éléments de WordPress : édition, personnalisation, collaboration et multilingue. »
Publicité
Continuer la lecture ci-dessous
1. Édition du logo du site natif
Avant Gutenberg 11.6, un éditeur devait modifier son logo avant de le télécharger.
Désormais, les éditeurs peuvent télécharger le logo et le modifier si nécessaire.
Les fonctions d’édition disponibles sont le recadrage, le zoom et la rotation de l’image.
Le flux de travail illustré dans un exemple WordPress GitHub montre une personne sélectionnant le bloc du logo du site, puis choisissant la médiathèque à partir de laquelle l’image est sélectionnée.
Vous trouverez ci-dessous une courte vidéo montrant le flux de travail de la sélection d’une image et de son édition. L’image se charge ensuite et peut être modifiée dans l’espace de travail du bloc de logo.
Film du nouveau flux de travail d’édition de logo Gutenberg
Vous trouverez ci-dessous un autre film, celui-ci se concentrant sur la fonction d’édition d’image réelle.
Film montrant l’édition d’images du logo Gutenberg
2. Contrôle de verrouillage de niveau de bloc
Une autre nouvelle fonctionnalité qui facilitera la tâche des concepteurs de thèmes et des concepteurs de sites WordPress est la possibilité de verrouiller un bloc pour l’empêcher d’être déplacé ou supprimé.
L’annonce WordPress décrit la nouvelle fonctionnalité :
« Le verrouillage au niveau du bloc a la priorité sur la fonction templateLock et actuellement, vous pouvez verrouiller le déplacement et la suppression de blocs.
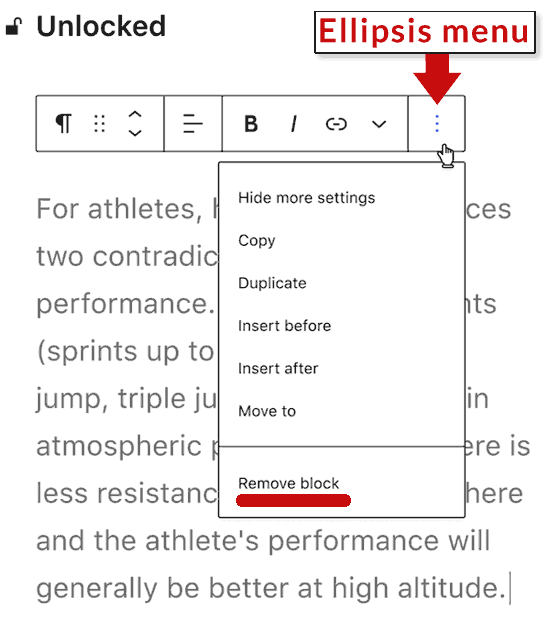
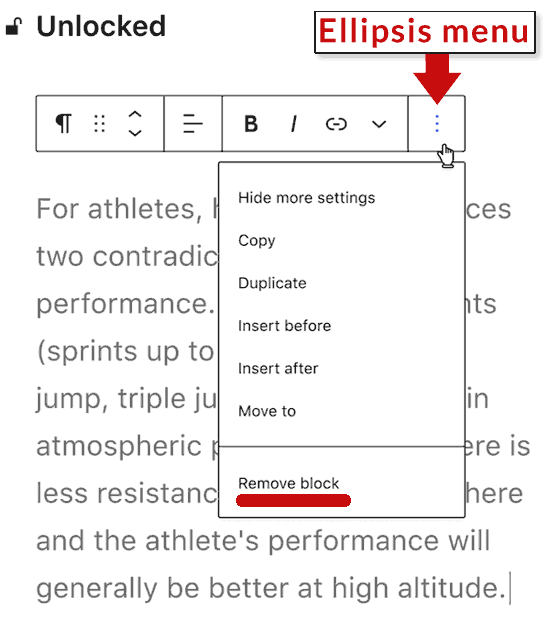
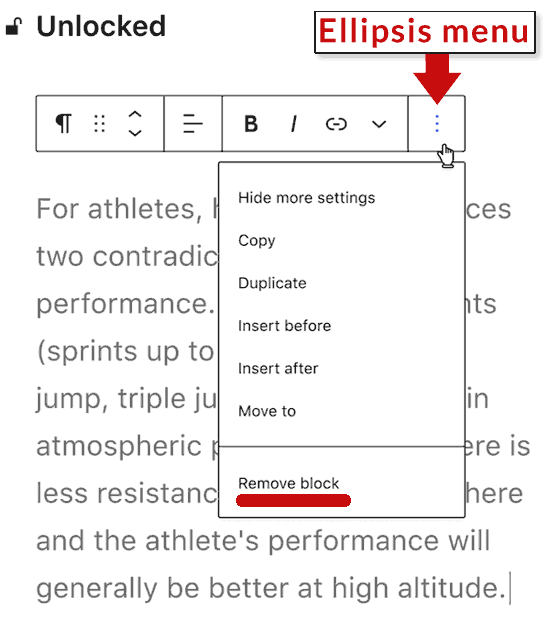
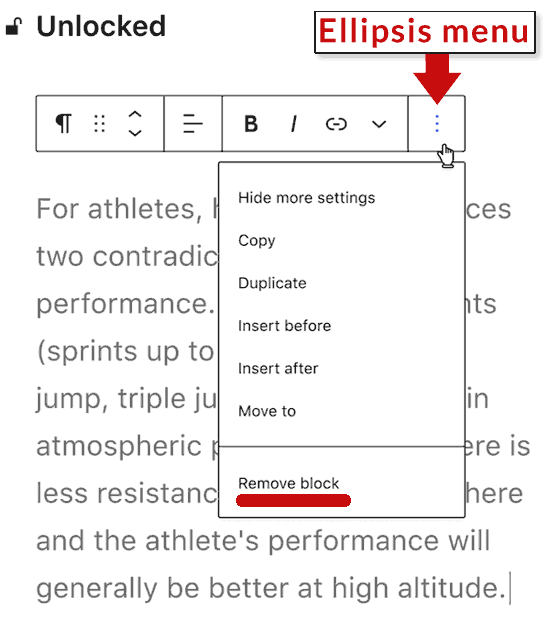
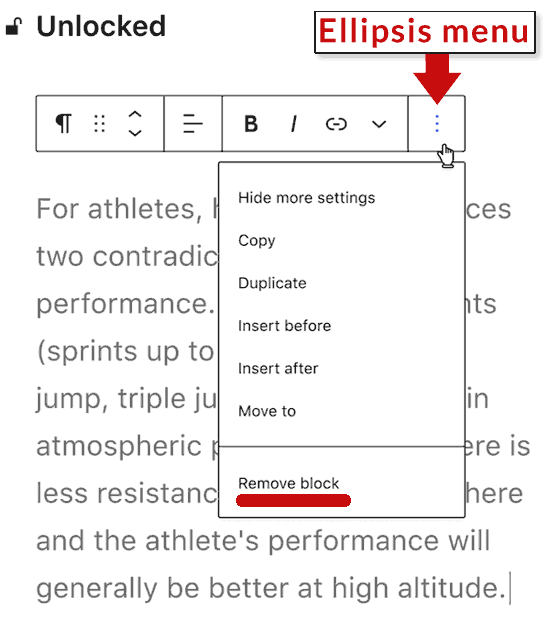
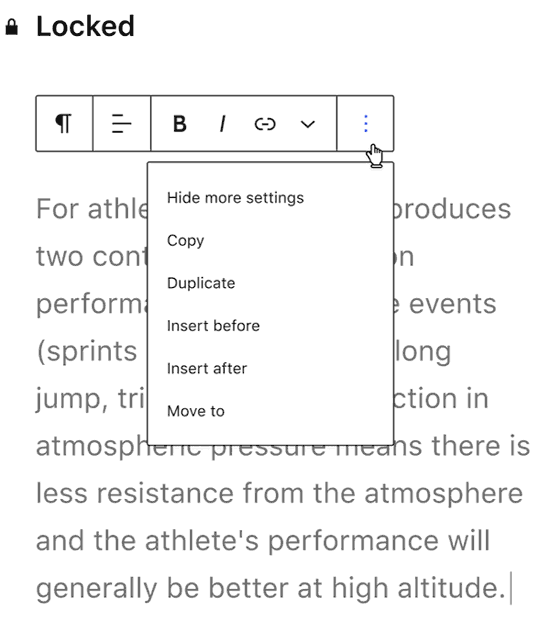
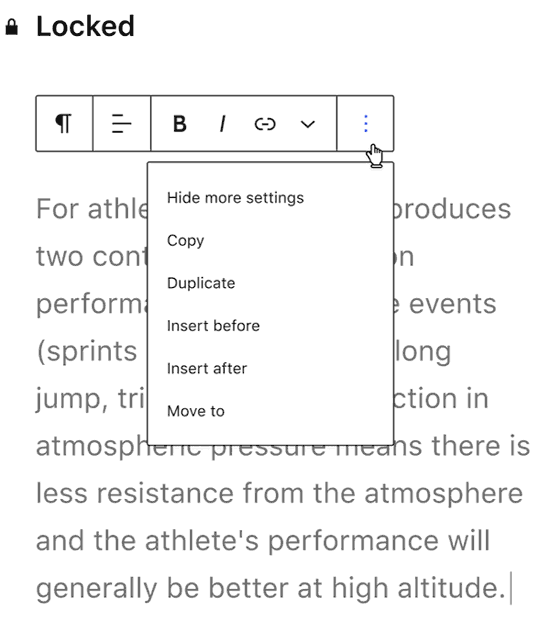
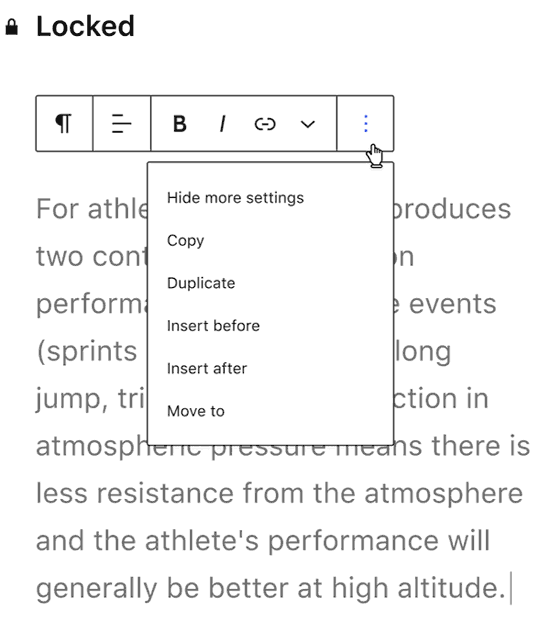
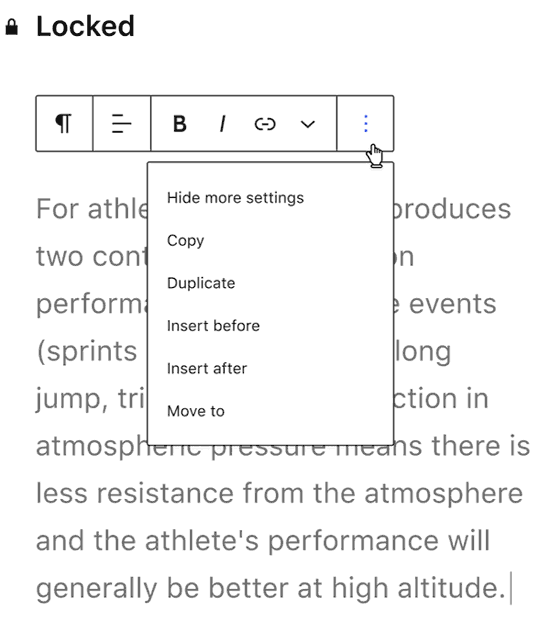
La barre d’outils des blocs verrouillés aura les déménageurs masqués et l’option Supprimer le bloc ne sera pas disponible non plus.
Capture d’écran du bloc WordPress Gutenberg déverrouillé





Capture d’écran du bloc WordPress Gutenberg verrouillé




3. Support de base pour les thèmes enfants
L’ajout de la prise en charge des thèmes enfants est une mise à jour importante de Gutenberg. Les thèmes enfants permettent aux éditeurs d’apporter au thème des modifications de style qui ne seront pas remplacées lors de la mise à jour du thème.
Publicité
Continuer la lecture ci-dessous
Avec un thème enfant, un éditeur peut modifier autant qu’il le souhaite l’apparence d’un thème et ne pas avoir peur de perdre les modifications lorsque le thème est mis à jour.
Voici quelques-uns des avantages et des fonctions disponibles avec la nouvelle prise en charge du thème enfant :
- « L’éditeur de site est disponible lorsque le thème enfant est actif
- Theme.json est hérité
- Les parties du modèle de thème parent peuvent être remplacées dans le thème enfant
- Les modèles de thème parent peuvent être remplacés dans le thème enfant
- Theme.json peut être remplacé dans le thème enfant »
4. Modifier la partie du modèle
WordPress a ajouté un Mode de mise au point de la partie du modèle qui est une caractéristique importante de la conception du site.
Publicité
Continuer la lecture ci-dessous
Le mode de mise au point de la partie du modèle est un moyen de cliquer dans un menu qui propose ensuite des options pour personnaliser uniquement une partie du modèle, comme la zone au-dessus de la zone de contenu, la zone de contenu principale et même la zone de widget.
WordPress a décrit ce qu’il fait :
« Le mode Focus de partie de modèle fait référence à la vue qui vous permet de vous concentrer et de travailler sur une seule partie de modèle, comme un en-tête, et est disponible pour n’importe quelle partie de modèle.
Cette édition de partie de modèle isolée est désormais accessible à partir du menu points de suspension dans la barre d’outils de la partie de modèle.
De nombreux changements importants
Gutenberg 11.6 offre plus que des améliorations incrémentielles car il consiste en des changements importants qui rapprochent l’éditeur Gutenberg de l’état de l’art pour les CMS et la conception Web.
Publicité
Continuer la lecture ci-dessous
WordPress Gutenberg est également livré avec une myriade de corrections de bugs pour faciliter l’expérience d’édition.
Citations
Quoi de neuf dans Gutenberg 11.6
Ajouter un recadrage du logo du site
Présentation du contrôle de verrouillage de niveau de type bloc
FSE : ajouter un support de base pour les thèmes enfants
Ajouter un bouton de menu de pièce de modèle de modification






Comments are closed.